前提と注意事項
この記事では以下を前提としています。
- 検証した Next.js のバージョンは 14.2.4 です。
- Next.js の App Router を使用します。
- SendGrid のアカウントは作成済みとし、独自ドメインの設定も完了していることとします。
この記事のゴール
この記事では Next.js で react-email と SendGrid を使って、Tailwind によってスタイリングしたメールを送信するところまでをゴールとします。例えば Next.js でお問い合わせフォームなどを作成し、そのフォームからメールを送信することができます。 また、Tailwind を使うことで、より見栄えするメールを作成することができます。
react-emailの以下の公式ドキュメントを参考にしました。
Send email using SendGrid
Learn how to send an email using React Email and the SendGrid Node.js SDK.
react.email
SendGrid と react-email を Next.js にインストールする
SendGrid と react-email を Next.js で使用するために以下を実行してインストールします。
$ pnpm add @sendgrid/mail @react-email/components上記ではpnpmを使っていますが、npmやyarnでも同様にインストールできます。
メールのテンプレートを作成する
メール用のテンプレートを作成します。以下は、components/EmailTemplate.tsxにメールのテンプレートを作成した例です。このテンプレートでは、お問い合わせフォームから送信された内容を受け取り、その内容をメールの本文に表示するようにしています。
また、react-emailを使うことで Tailwind CSS を適用することができます。
import {
Tailwind,
Section,
Body,
Container,
Head,
Hr,
Text,
Button,
} from '@react-email/components';
type EmailProps = {
senderName: string;
subject: string;
content: string;
};
const tailwindConfig = {
theme: {
extend: {
colors: {
brand: '#007291',
},
},
},
};
export default function EmailTemplate({
senderName,
subject,
content,
}: EmailProps) {
return (
<Tailwind config={tailwindConfig}>
<Body className='bg-white my-auto mx-auto font-sans'>
<Container className='my-[20px] mx-auto p-[20px] max-w-4xl'>
<Text>{senderName} 様</Text>
<Text>
この度はお問い合わせ頂きまして誠にありがとうございます。以下の内容のお問い合わせを承りました。お問い合わせ頂きました内容について確認し、3営業日以内にお返事させていただきます。
</Text>
<Section className='flex flex-col justify-start'>
<div className='font-bold'>[件名]</div>
<div className='mb-4'>{subject}</div>
<div className='font-bold'>[お問い合わせ内容]</div>
<div>{content}</div>
</Section>
<Hr className='my-[16px] mx-0 w-full' />
MyCompnay Support Team
</Container>
</Body>
</Tailwind>
);
}SendGrid の API キーを作成、環境変数に設定する
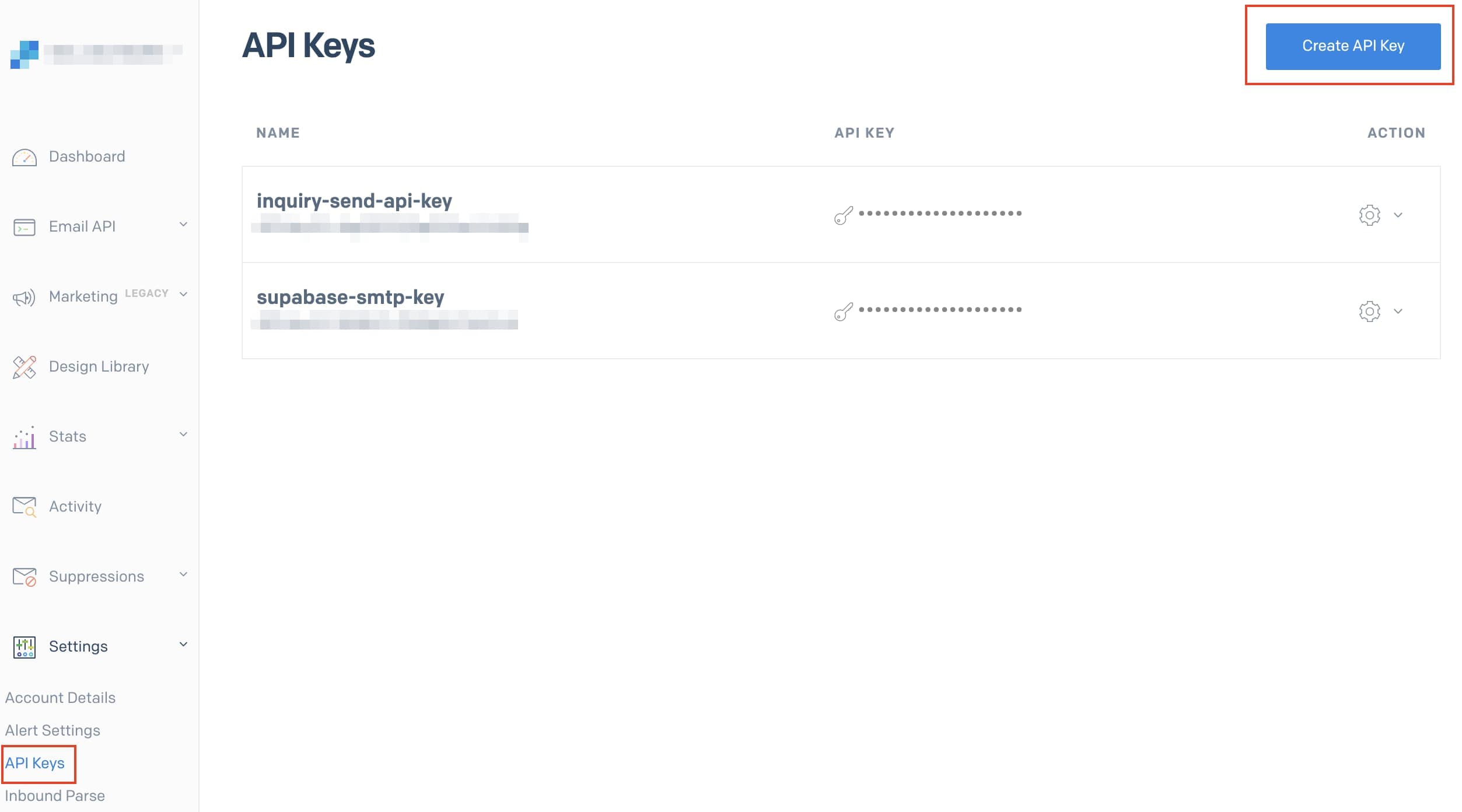
SendGrid でメールを送信するために必要な API キーを環境変数に設定します。API キーは、以下のように SendGrid の管理画面にログインし、左サイドメニューの「Settings」→「API Keys」の画面から作成できます。以下の画面で「Create API Key」ボタンをクリックします。

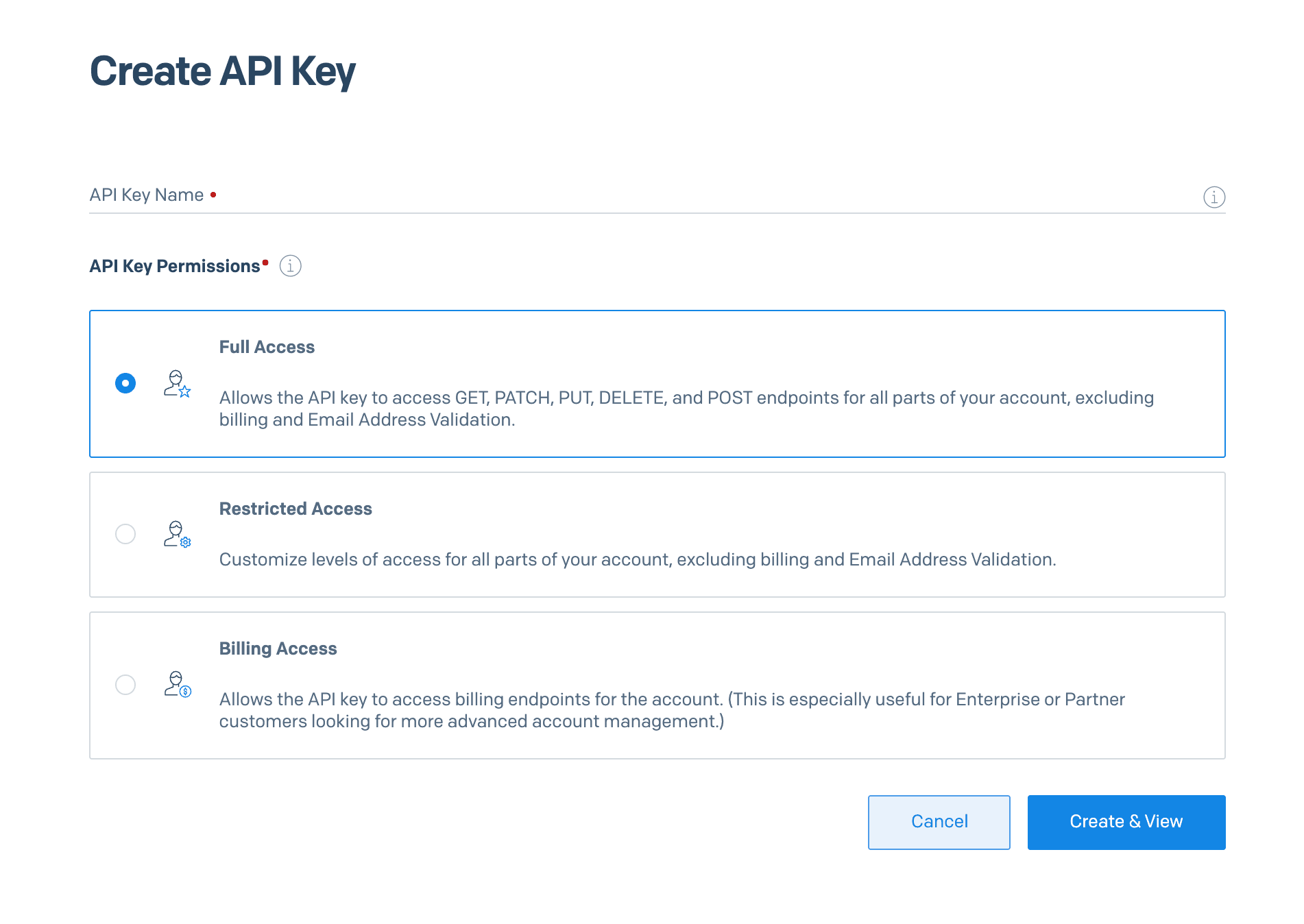
「Create API Key」ボタンをクリックすると、以下のように表示されます。API キーの名前を入力し、権限を設定して「Create & View」をクリックします。以下では試しに「Full Access」として全ての権限を与えていますが、実際には「Restricted Access」を選択して必要な権限のみを与えるようにしてください。

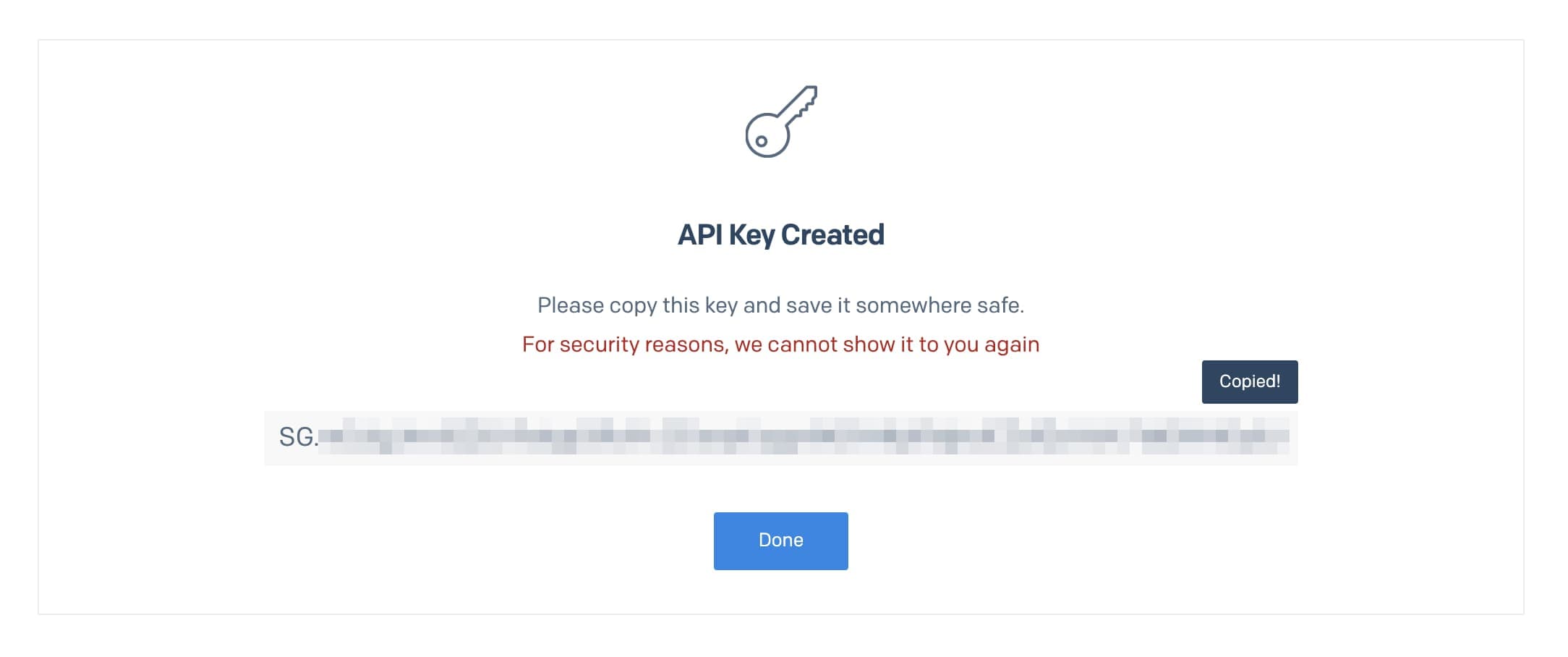
「Create & View」をクリックすると以下のように作成された API キーが表示されます。この時のみ表示可能であり、後から確認できないため、API キーをコピーして安全な場所に保存しておきます。

後は作成した API キーを.env.localに設定します。本番環境では各環境に合わせた方法で環境変数に設定します。
以下は、.env.localに SendGrid の API キーを設定した例です。
SENDGRID_API_KEY=SG.xxxxxxxxxxxxxxxxx以上で SendGrid の API キーの作成と設定が完了しました。
メール送信用の API ルートを作成する
Next.js の API ルートを作成して、メール送信用のエンドポイントとして使用します。以下は、app/api/send/route.tsにメール送信用の API ルートを作成した例です。
import { render } from '@react-email/components';
import sendgrid from '@sendgrid/mail';
import EmailTemplate from '@/components/EmailTemplate.tsx';
export async function POST(request: Request) {
// このAPIルートの呼び出し元から以下のデータを受け取る想定
// {
// "email": "送信先のメールアドレス",
// "sender_name": "送信者名",
// "subject": "件名",
// "content": "お問い合わせ内容"
// }
const reqData = await request.json();
// 環境変数からSendGridのAPIキーを取得
const sendgridApiKey = process.env.SENDGRID_API_KEY;
if (!sendgridApiKey) {
return new Response('SendGrid API key is not set.', {
status: 400,
});
}
// SendGrid APIキーを設定
sendgrid.setApiKey(sendgridApiKey);
try {
const emailHtml = render(
EmailTemplate({
senderName: reqData.sender_name ?? '送信者名なし',
subject: reqData.subject ?? '',
content: reqData.content,
}),
);
const options = {
// 送信元のメールアドレスと名前
from: {
email: 'support@ritaiz.com',
name: 'カスタマーサポート',
},
// 送信先のメールアドレス
to: reqData.email,
subject: 'お問い合わせありがとうございます。',
html: emailHtml,
};
// Vercelでデプロイする場合は、sendgrid.send(options)の前にawaitをつける
// sendgrid.sendでメールを送信
await sendgrid.send(options);
} catch (error) {
console.log(error);
return new Response('Failed to send email.', {
status: 400,
});
}
return new Response(JSON.stringify({ status: 200, send: true }), {
status: 200,
});
}Vercel にデプロイした後でメール送信が実行されない場合
Vercel では、サーバーレス環境にてレスポンスが返されると即座にその処理を終了するため、awaitを付与していない処理については完了前に終了されます。そのため、公式ドキュメントではsendgrid.sendに対してawaitがついていませんが、Vercel でデプロイする場合はawaitをつける必要があります。
まとめ
本記事では、Next.js で react-email と SendGrid を使って、Tailwind によってスタイリングしたメールを送信する手順を解説しました。 もし Next.js で SendGrid 経由でメールを受信したい場合は、以下の記事を参考にしてください。
📥 Next.jsでSendGridのInbound Parseを使ってメールを受信する
Next.jsでSendGridのInbound Parse機能を使ってSendGrid経由でメールを受信し、Next.js側で処理するまでの手順を解説します。
ritaiz.com