前提と注意事項
この記事では以下を前提としています。
- 検証した Next.js のバージョンは 14.2.4 です。
- Next.js の App Router を使用します。
- SendGrid のアカウントは作成済みとし、独自ドメインの設定も完了していることとします。
この記事のゴール
自分の独自ドメイン宛のメールを SendGrid で受信し、そのメールを Inbound Parse 機能によって Next.js の API ルートで受け取るところまでをゴールとします。
Next.js でメールを受信できることで、例えばデータベースにメール内容を保存したり、別のアドレスに転送したり、いろいろなことが可能となります。
以下の公式のブログ記事を参考にしました。
SendGrid 新人成長記 第七回 Inbound Parse Webhookを用いてメールを受信する
今回は、”Inbound Parse Webhook”というメール受信の機能を試してみます。この機能は、指定したドメインに送られてきたメールをTwilio SendGridが代わりに受信して、その内容を指定したURLへPOSTするものです。
sendgrid.kke.co.jp
SendGrid Inbound Parse について
SendGrid の Inbound Parse については、以下の公式ドキュメントに記載されています。 記載があるように、自分が持つ独自ドメイン宛のメールを SendGrid が受信し、受信したメールを指定した URL に POST することができる機能になります。そして本記事では、この POST 先として Next.js の API ルートを指定します。
Inbound Parse
SendGridのInbound Parse Webhook機能は、特定のホストへのメールをSendGridが受け取り、自動的に本文・添付ファイル・ヘッダといった要素に分け、それらのデータを指定されたURLへPOSTすることができるものです。
sendgrid.kke.co.jp
Next.js で SendGrid の Inbound Parse を受信するための Webhook を作成する
Next.js の App Router で、SendGrid の Inbound Parse を受信するための API ルートを作成します。以下は、/api/sendgrid/route.ts に API ルートを作成した例です。内容としては SendGrid からのデータを受け取って中身をconsole.logにて出力するだけのものになります。
export async function POST(req: Request) {
// SendGrid からのデータは `multipart/form-data`になります。
// Next.js ver 13 以降では、`formData()`を使ってデータを取得できます。
const formData = await req.formData();
console.log(formData);
// 各データは以下のようにして取り出すことができます。
const from = formData.get('from')?.toString();
const to = formData.get('to')?.toString();
return new Response(JSON.stringify({ message: 'success' }), {
status: 200,
headers: {
'Content-Type': 'application/json',
},
});
}上記で作成した API ルートを、SendGrid 側に登録します。
SendGrid に Inbound Parse 用の Webhook を登録する
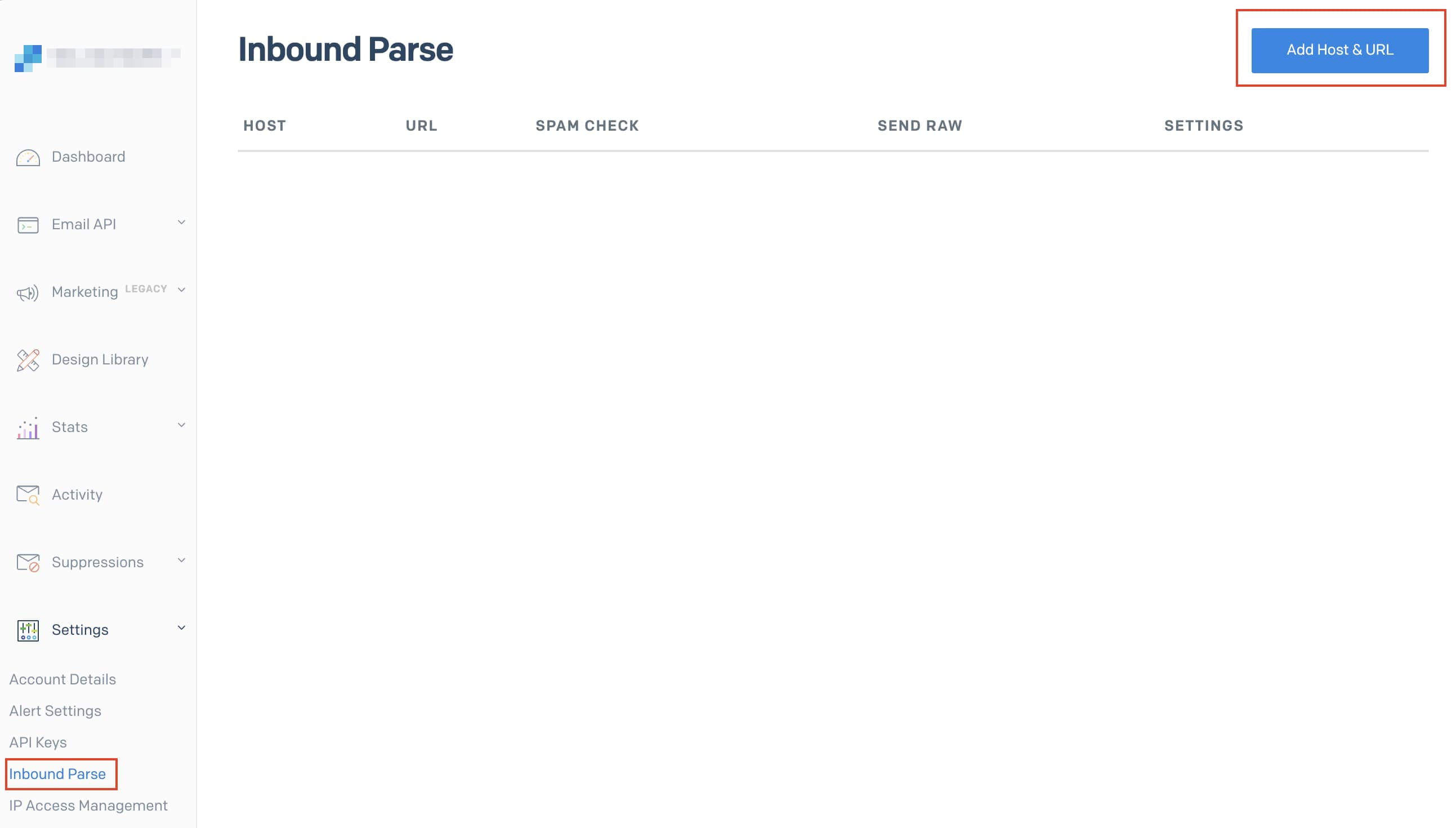
SendGrid の管理画面にログインし、Inbound Parse を登録します。 以下のように管理画面左サイドメニューの中にある「Settings」→「Inbound Parse」から Inbound Parse の設定画面にアクセスでき、以下のように表示されます。ここで「Add Host & URL」ボタンをクリックします。

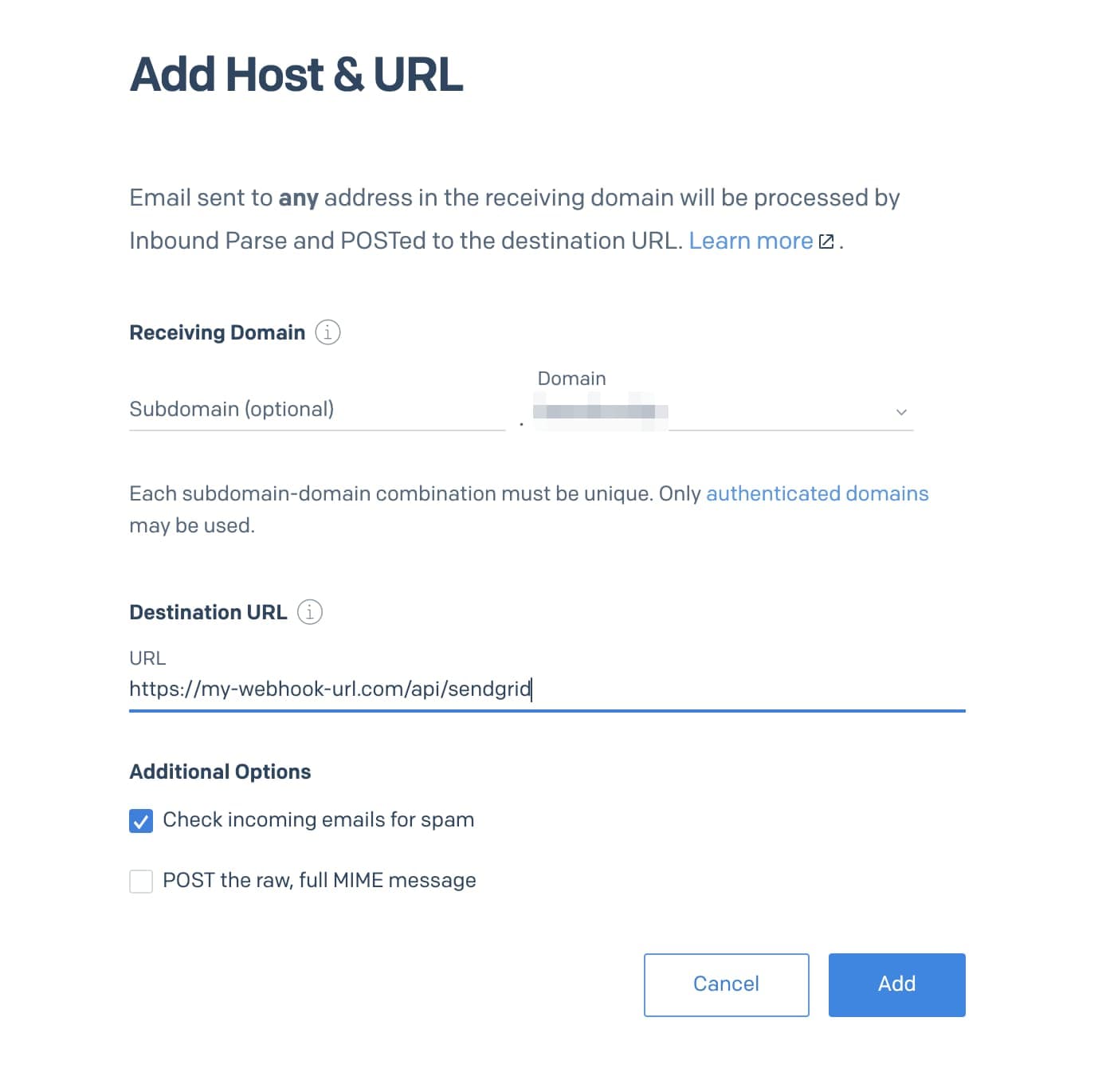
「Add Host & URL」ボタンをクリックすると以下のように表示されます。

上記では以下の内容を設定します。
- Subdomain : ドメインのサブドメインを指定します。例えば、
mail.example.comの場合はmailを指定します。指定は任意です。 - Domain : SendGrid に設定済みのドメインを指定します。ここでは設定済みのドメインのみが選択できるようになっています。
- Destination URL : SendGrid からのデータを受け取る API ルートの URL を指定します。例えば、
https://my-webhook-url/api/sendgridのように指定します。my-webhook-urlは各自 Next.js を実際に動作させる URL に置き換えてください。 - Check incoming emails for spam : チェックすると、受信したメールをスパムチェックします。
- POST the raw, full MIME message : チェックすると、メールの生のデータを用意した Webhook に送信します。
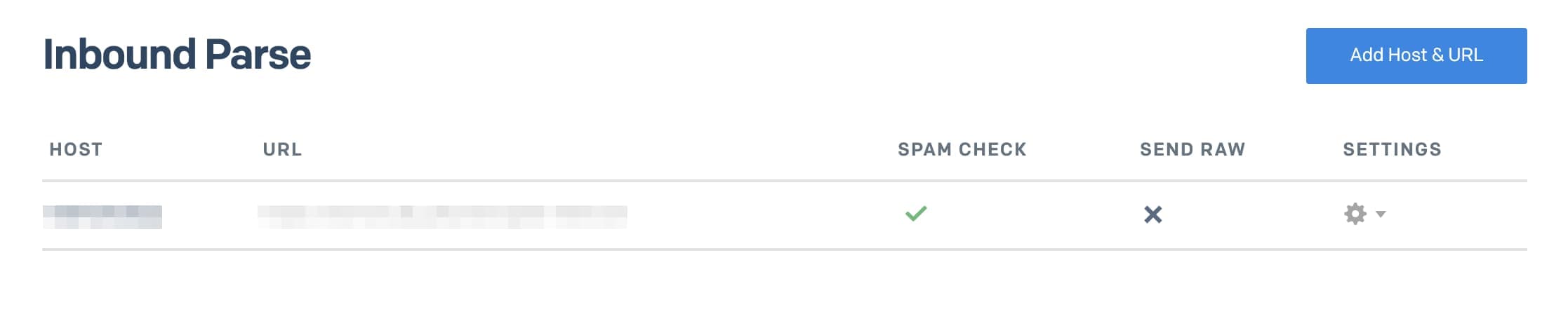
上記を入力して「Add」をクリックすると以下のように Inbound Parse のための Webhook が登録されます。

以上で SendGrid 側の作業が完了です。最後に、SendGrid がメールを受信できるように、ドメインの DNS 設定を行う必要があります。
独自ドメインの MX レコードを登録する
SendGrid に登録済みの独自ドメインでメールを受信するには、独自ドメインの DNS レコードに MX レコードを追加する必要があります。例えば、example.com の場合、以下のように MX レコードを追加します。
-
レコードの種類 : MX
-
値 :
mx.sendgrid.net -
優先度 : 10
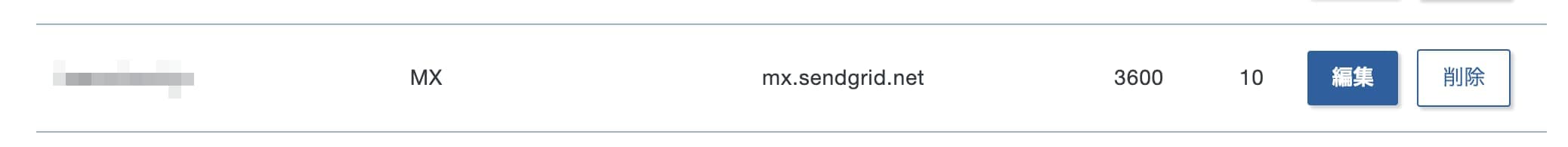
例えば、Xserver にてドメインを取得している場合、MX レコードを追加すると以下のような表示が DNS レコード一覧で確認できます。

もし SendGrid の Inbound Parse の追加時にサブドメインを指定した場合は、そのサブドメインにの MX レコードを追加する必要があります。例えばmail.example.comを Inbound Parse で指定した場合は、mail.example.comの MX レコードを追加する必要があります。
動作確認
例えば SendGrid に設定した独自ドメインがexample.comの場合、適当なメールクライアントからtest@example.comなど独自ドメインの適当なアドレス宛にメールを送信してみてください。そのメールが SendGrid によって受信され、さらに Inbound Parse 機能によって Next.js の API ルートにデータが送信されます。
なお、以下のようなデータが SendGrid から Next.js の API ルートに送信されます。
{
"subject": "メールの件名",
"headers": "Content-Type: multipart/alternative; ...省略...",
"charsets": "{\"to\":\"UTF-8\",\"from\":\"UTF-8\",\"subject\":\"UTF-8\",\"text\":\"utf-8\",\"html\":\"utf-8\"}",
"SPF": "pass",
"spam_score": "-0.0",
"spam_report": "Spam detection software ...省略...",
"attachments": "0",
"html": "<div dir=\"ltr\">メール本文</div>\r\n",
"to": "test@example.com",
"envelope": "{\"to\":[\"test@example.com\"],\"from\":\"sender@example.com\"}",
"text": "メール本文\r\n",
"sender_ip": "100.100.100.1",
"from": "テスト送信者 <sender@example.com>",
"dkim": "{@example.com : pass}"
}どのような値が Inbound Parse によって送られてくるかは以下のドキュメントに記載があります。
Setting Up The Inbound Parse Webhook
As you're probably aware, SendGrid is great at sending your email, but SendGrid can also help you process email using the Inbound Parse Webhook.
www.twilio.com
まとめ
本記事では Next.js と SendGrid の Inbound Parse 機能を使って Next.js でメールを受信するまでを解説しました。Next.js 側でメールを受信することで、後はデータベースに保存したり転送したり、いろいろなことができます。Web アプリやスマートフォンアプリ用のメール機能として活用することも可能です。 もしメールを SendGrid で送信したい場合は、以下の記事を参考にしてください。
📤 Next.jsでreact-emailとSendGridを使ってTailwindを適用したメールを送信する
Next.jsでreact-emailとSendGridを使って、Tailwindでスタイルしたメールを送信するまでの手順を解説します。
ritaiz.com