前提
この記事では以下を前提としています。
- Mapbox のアカウントは作成済みとする
- Next.js のバージョンは 14.0.0
- Node.js のバージョンは 20.9.0
- Typescript 使用
- Tailwind を使用
この記事のゴール
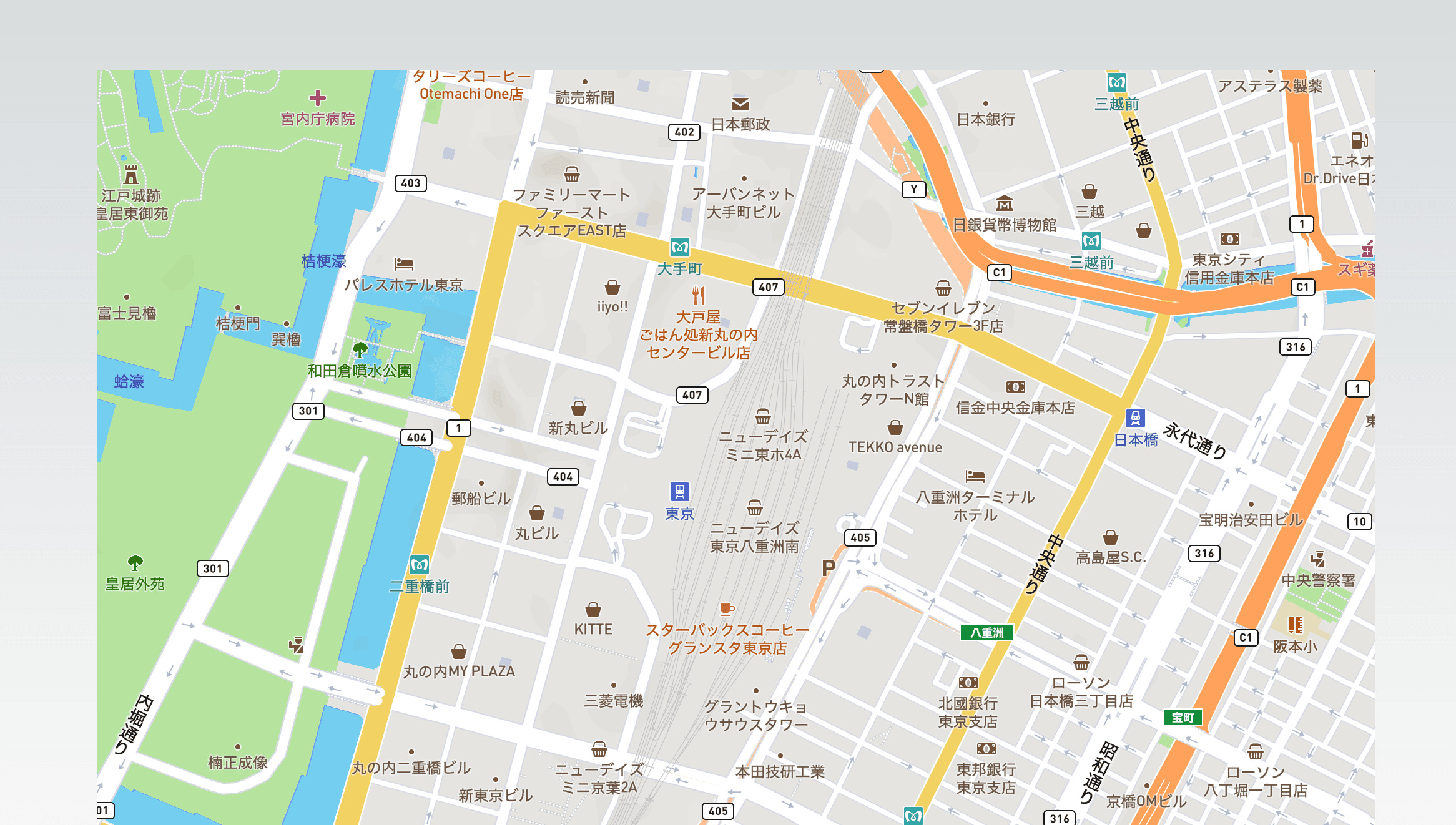
この記事では以下のように Next.js で Mapbox を使って日本語での地図表示するところまでをゴールとします。

ちなみに、Mapbox 公式の日本語地図のサンプルも用意されています。以下のリンクで実際にどのような地図が表示されるか確認できます。 以下のサンプルを見るとよくわかりますが、十分に日本語表示ができていることがわかります。
Mapbox公式の日本語地図例
Adds support for switching the language of your map style in Mapbox GL JS maps.
github.com
上記のサンプルは以下の Mapbox 公式のリポジトリにあるコードです。
mapbox/mapbox-gl-language
Adds support for switching the language of your map style in Mapbox GL JS maps.
github.com
Mapbox 関連のパッケージをインストールする
公式ドキュメントを参考に、以下のパッケージを Next.js のプロジェクトにインストールします。
$ npm install --save mapbox-gl @types/mapbox-gl @mapbox/mapbox-gl-language
# もしくは
$ yarn add mapbox-gl @types/mapbox-gl @mapbox/mapbox-gl-languagemapbox-glが Mapbox の公式パッケージであり、@types/mapbox-glは TypeScript で使用するための型定義ファイルです。
@mapbox/mapbox-gl-languageは地図の言語を設定するためのパッケージです。
以下に公式リポジトリのリンクを記載します。
mapbox/mapbox-gl-language
Adds support for switching the language of your map style in Mapbox GL JS maps.
github.com
Mapbox のアクセストークンを取得する
まずはじめに、Next.js から Mapbox を利用するために、Mapbox の管理画面にてアクセストークンを作成する必要があります。
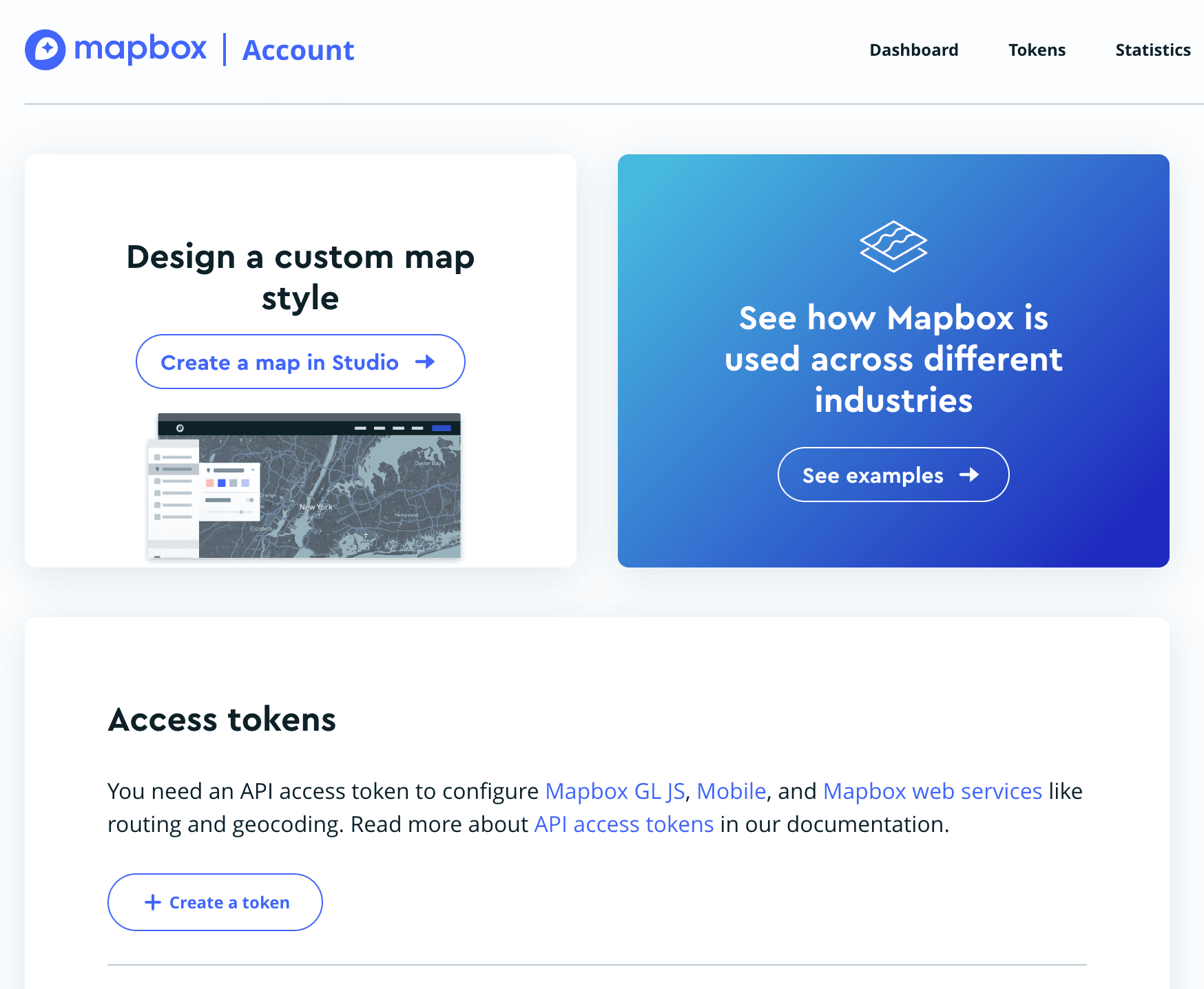
Mapbox の管理画面にログインすると、以下のようにCreate a tokenボタンがあるのでこれをクリックします。

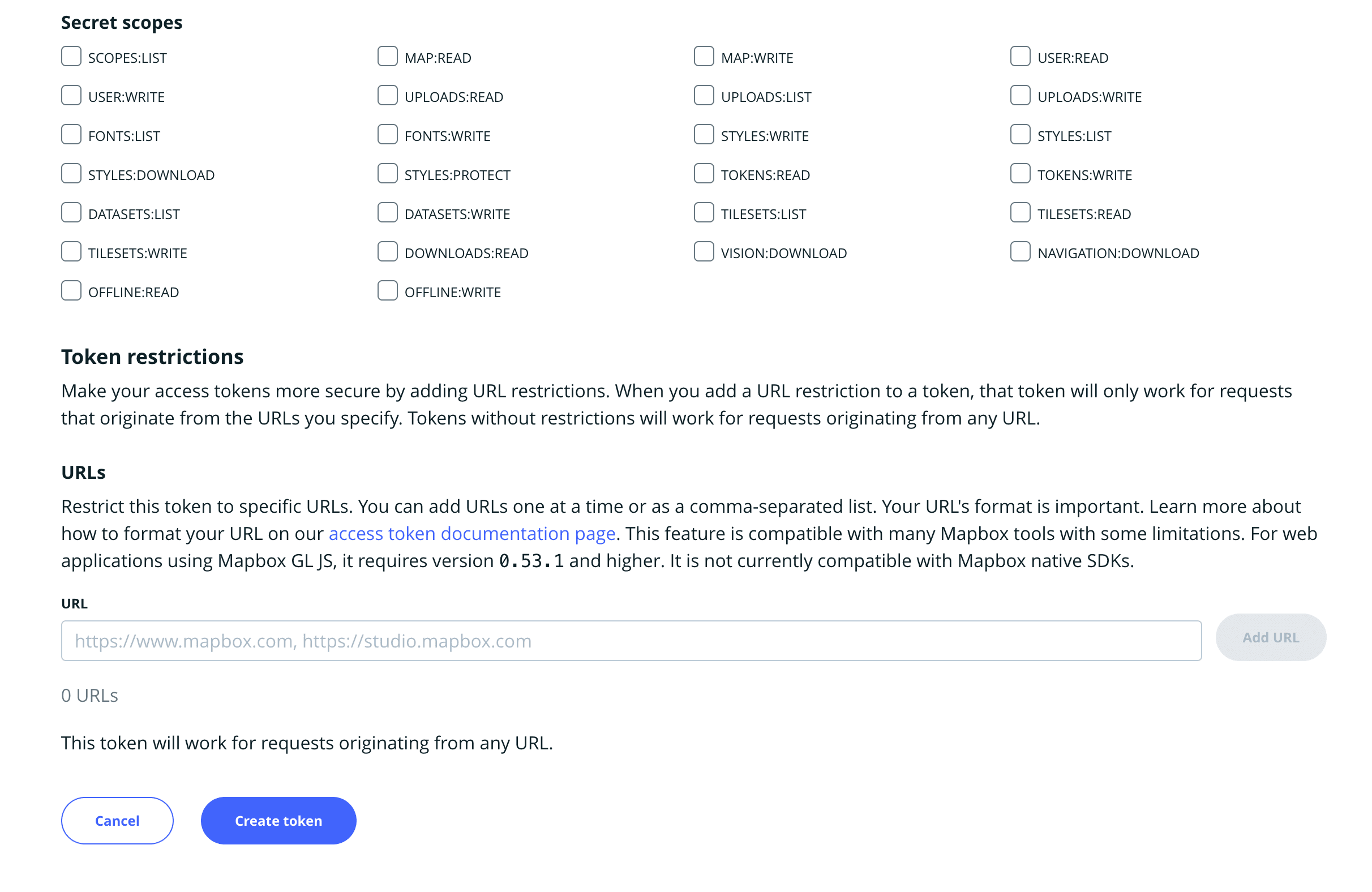
Create a tokenボタンをクリックすると、以下のように作成するアクセストークンのスコープの設定画面に遷移します。ここではテスト用なのでそのままとし、画面下部にあるCreate tokenボタンをクリックします。

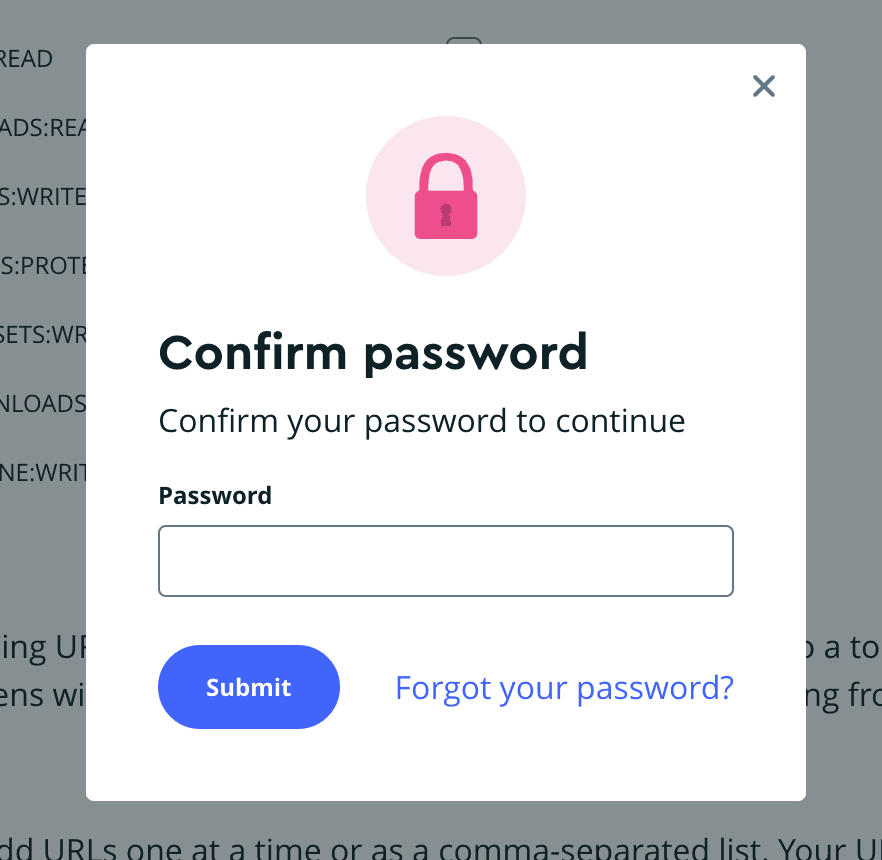
Create tokenボタンをクリックすると、以下のようにパスワード確認ダイアログが表示されます。自身の Mapbox アカウントのパスワードを入力してSubmitをクリックします。

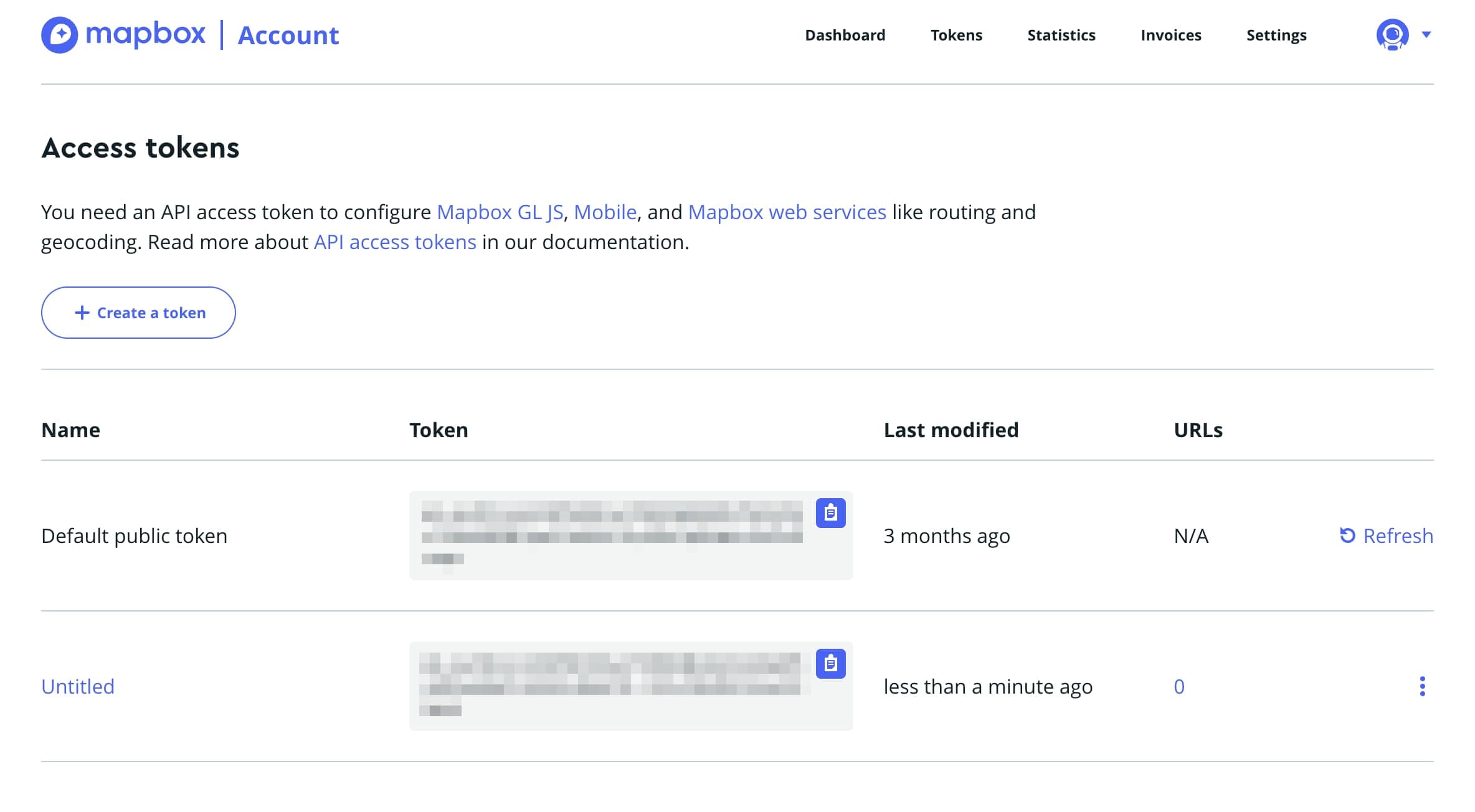
トークンが作成されて以下のようにトークン一覧が表示されます。

これでアクセストークンの作成は完了です。値をコピーして後ほど Next.js プロジェクト内で使用します。
ここで作成したアクセストークンの値は、pk.から始まる値です。
Mapbox のアクセストークンを環境変数に設定する
以下のように、Next.js プロジェクトのルートディレクトリに.envを作成して、先ほど作成したアクセストークンを環境変数に設定します。
NEXT_PUBLIC_MAPBOX_ACCESS_TOKEN=pk.xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx地図を日本語化して表示する
日本語での地図表示をするためのコンポーネントを作成します。自身の Next.js プロジェクトに合わせて適当なところに作成します。以下の 4 行目と 28 行目のコードが日本語地図を表示する上でポイントとなる部分です。
'use client';
import { useEffect, useState, useRef } from 'react';
import mapboxgl from 'mapbox-gl';
import MapboxLanguage from '@mapbox/mapbox-gl-language';
import 'mapbox-gl/dist/mapbox-gl.css';
export default function SimpleMap() {
mapboxgl.accessToken = process.env.NEXT_PUBLIC_MAPBOX_ACCESS_TOKEN ?? '';
const mapContainer = useRef(null);
const [map, setMap] = useState(null);
useEffect(() => {
const initializeMap = ({
setMap,
mapContainer,
}: {
setMap: any;
mapContainer: any;
}) => {
const map = new mapboxgl.Map({
container: mapContainer.current,
center: [139.7670516, 35.6811673], // 東京駅を初期値点として表示(緯度、経度を指定)
zoom: 15,
style: 'mapbox://styles/mapbox/streets-v12',
});
// 言語変更設定参考
// defaultLanguageとしてjaを指定
const language = new MapboxLanguage({ defaultLanguage: 'ja' });
map.addControl(language);
map.on('load', () => {
setMap(map);
map.resize();
});
};
if (!map) initializeMap({ setMap, mapContainer });
}, [map]);
return (
<>
<div ref={mapContainer} style={{ width: '100%', height: '100vh' }} />
</>
);
}上記の言語設定方法については、以下の公式リポジトリにある Example を参考にしました。
地図の動作確認
あとは以下のように適当なページで上記で作成したSimpleMapを適当なpage.tsxでインポートして表示してみると、本記事冒頭に載せたゴールと同じ結果を得られると思います。
// import先は適宜置き換えてください。
import SimpleMap from '../components/Maps/SimpleMap';
export default function Home() {
return (
<main className='flex min-h-screen flex-col items-center justify-between p-24'>
<div className='z-10 max-w-5xl w-full items-center justify-between font-mono text-sm lg:flex'>
<SimpleMap />
</div>
</main>
);
}まとめ
Mapbox を使って日本語地図を表示してみました。Mapbox を使用することで高品質な日本地図を Next.js に組み込んで使用できます。 日本語化も十分に進んでいる印象です。この地図を使って、ルート検索やルート情報の表示など、色々なことができると思います。以下に簡単なルート検索機能を実装についての記事を書いていますので、よろしければご覧ください。