前提と注意事項
以下が前提と注意事項になります。
- Next.js を使ったプロジェクトを前提としています。
- Next.js ですでに Resend でのメール送信ができる状態になっていることを前提としています。 上記の前提の内容については、以下の記事にまとめていますので、必要な方は参考にしてみてください。
この記事のゴール
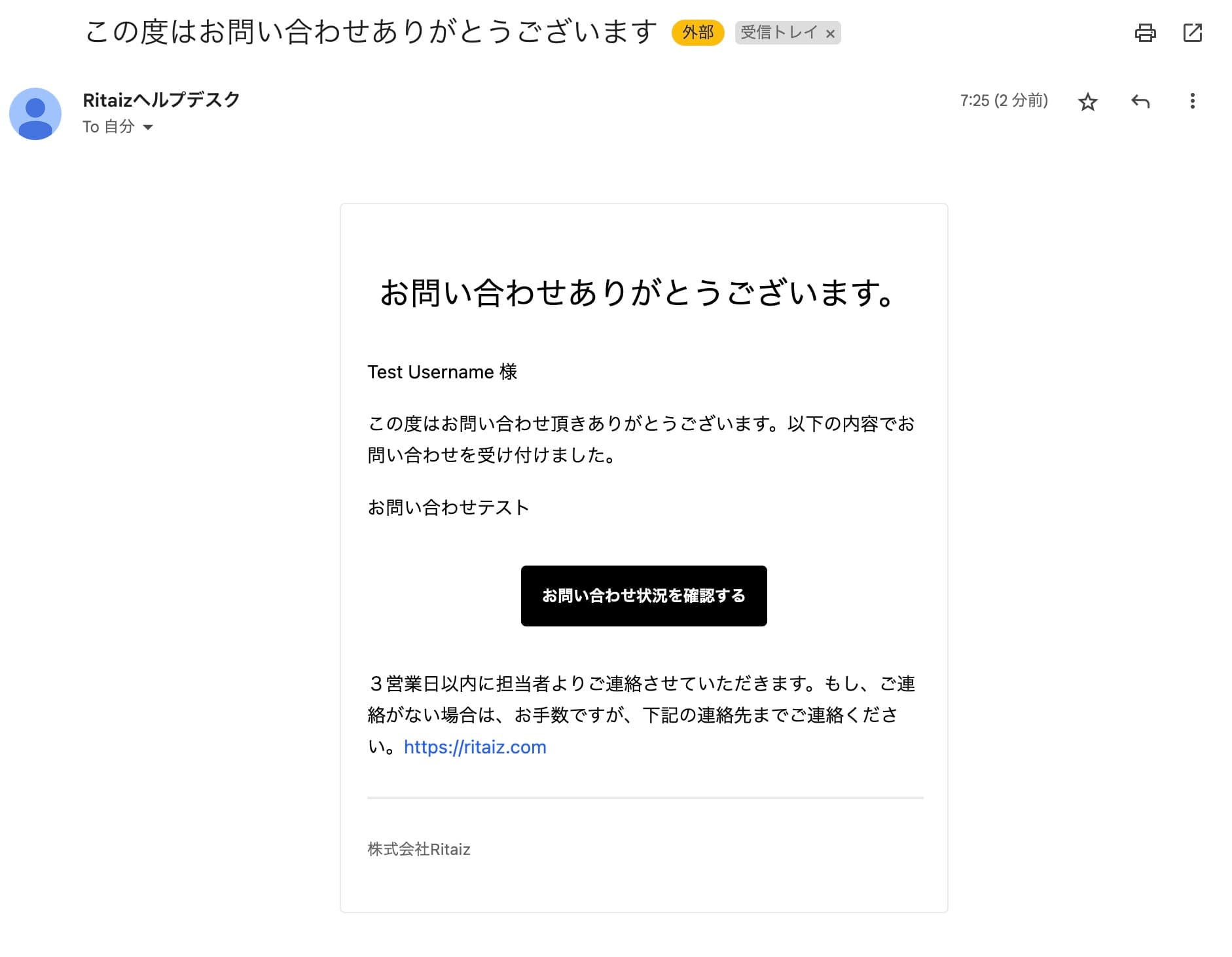
以下のような Tailwind のスタイルを適用したメールを Resend で送信して受信することがゴールになります。 シンプルでわかりにくいですが、以下は Tailwind でスタイリングしたメールを Gmail で実際に受信した例です。

react-email をインストールする
自身のプロジェクトに react-email をインストールします。
以下では、react-emailの Tailwind のコンポーネントとボタンコンポーネントをインストールします。
もしくは、react-emailに用意されている全てのコンポーネントを使用したい場合は@react-email/componentsをインストールします。
$ yarn add @react-email/tailwind -E
$ yarn add @react-email/button -E
# もしくは、すべてのコンポーネントを使用したい場合は以下
$ yarn add @react-email/components -Ereact-emailには、他にもHtml、Image、Linkなど大体のメールで必要なコンポーネントが用意されています。
詳細は以下の公式リポジトリと公式ドキュメントに記載されています。
Tailwind を使ったメールのテンプレートを作成する
Resend で使用するメールのテンプレートを作成します。
メールのテンプレートでreact-emailを使うことで Tailwind でのスタイリングが可能になります。
import * as React from 'react';
import { Tailwind } from '@react-email/tailwind';
import { Button } from '@react-email/button';
// メールのテンプレートのPropsの型定義
// ここではWebのお問い合わせフォームからのお問い合わせに対する自動返信メールを想定し、
// 送信者名と内容を受け取るようにしています。
interface TailwindTemplateProps {
username?: string;
content?: string;
}
export const TailwindTemplate: React.FC<Readonly<TailwindTemplateProps>> = ({
username = 'ritaiz',
content = 'test',
}) => (
// <Tailwind>タグを使用してTailwindのスタイルを使用できるようにします。
// configに任意のTailwindの設定を指定できます。
<Tailwind
config={{
theme: {
extend: {
colors: {
blue: {
'50': '#eff6ff',
'100': '#dbeafe',
'200': '#bfdbfe',
'300': '#93c5fd',
'400': '#60a5fa',
'500': '#3b82f6',
'600': '#2563eb',
'700': '#1d4ed8',
'800': '#1e40af',
'900': '#1e3a8a',
},
gray: {
'50': '#f9fafb',
'100': '#f3f4f6',
'200': '#e5e7eb',
'300': '#d1d5db',
'400': '#9ca3af',
'500': '#6b7280',
'600': '#4b5563',
'700': '#374151',
'800': '#1f2937',
'900': '#111827',
},
white: '#ffffff',
},
},
},
}}
>
<div className='container mx-auto bg-white'>
<div className='p-4'>
<h1 className='mb-4'>{username} 様</h1>
<h2>お問い合わせありがとうございます。</h2>
<p>以下の内容でお問い合わせを受け付けました。</p>
<p className='p-4'>{content}</p>
<Button
href='https://ritaiz.com'
className='bg-blue-600 px-3 py-2 font-medium leading-4 text-white'
>
お問い合わせ状況を確認する
</Button>
</div>
</div>
</Tailwind>
);
export default TailwindTemplate;あとは上記のTailwindTemplateを、Resend の送信処理部分で以下のように使用します。
以下は Next.js の App Router で Resend によるメール送信処理を/api/send/route.tsに実装している場合を想定しています。
// import先は各自の環境のものに置き換えてください。
import { TailwindTemplate } from '@/app/components/Email/TailwindTemplate';
import { NextResponse } from 'next/server';
import { Resend } from 'resend';
import * as React from 'react';
const resend = new Resend(process.env.RESEND_API_KEY);
const fromEmail = process.env.RESEND_FROM_EMAIL;
export async function POST(request: Request) {
const req = await request.json();
// 以下はお問い合わせフォームからemail, name, messageを受け取る前提で
// req.email、req.name、req.messageを使用しています。
try {
const { data, error } = await resend.emails.send({
from: fromEmail ?? 'default@example.local',
to: [req.email],
subject: 'この度はお問い合わせありがとうございます',
// TailwindTemplateを使う
react: TailwindTemplate({
username: req.name,
content: req.message,
}) as React.ReactElement,
// テキストメールの内容を指定
text: `${req.name} 様\nこの度はお問い合わせありがとうございます。以下の内容でお問い合わせを受け付けました。\n\n${req.message}\n\n3営業日以内に担当者よりご連絡させていただきます。もし、ご連絡がない場合は、お手数ですが、https://ritaiz.com までご連絡ください。`,
});
if (error) {
return NextResponse.json({ error });
}
return NextResponse.json({ data });
} catch (error) {
return NextResponse.json({ error });
}
}以上で、Tailwind を使ったメールのテンプレートを作成することができました。
上記だと Tailwind を活用するほどではない内容ですが、react-emailの他のコンポーネントも組み合わせて活用することでもっと見た目の良いメールを作成することができます。
react-email の他のコンポーネントも活用する
以下はreact-emailに用意されている Tailwind 以外のコンポーネントも活用したテンプレートの例です。この記事のゴールで紹介した画像のメールも以下のテンプレートを使用しています。
import {
Body,
Button,
Container,
Head,
Heading,
Hr,
Html,
Link,
Preview,
Section,
Tailwind,
Text,
} from '@react-email/components';
import * as React from 'react';
interface ThanksEmailProps {
username?: string;
content?: string;
}
export const ThanksEmailTemplate = ({
username = 'ritaiz',
content = 'test',
}: ThanksEmailProps) => {
const previewText = 'この度はお問い合わせ頂きありがとうございます。';
const inquiryLink = 'https://ritaiz.com';
return (
<Html>
<Head />
<Preview>{previewText}</Preview>
<Tailwind>
<Body className='bg-white my-auto mx-auto font-sans'>
<Container className='border border-solid border-[#eaeaea] rounded my-[40px] mx-auto p-[20px] w-[465px]'>
<Heading className='text-black text-[24px] font-normal text-center p-0 my-[30px] mx-0'>
お問い合わせありがとうございます。
</Heading>
<Text className='text-black text-[14px] leading-[24px]'>
{username} 様
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
この度はお問い合わせ頂きありがとうございます。以下の内容でお問い合わせを受け付けました。
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
{content}
</Text>
<Section className='text-center mt-[32px] mb-[32px]'>
<Button
className='p-4 bg-[#000000] rounded text-white text-[12px] font-semibold no-underline text-center'
href={inquiryLink}
>
お問い合わせ状況を確認する
</Button>
</Section>
<Text className='text-black text-[14px] leading-[24px]'>
3営業日以内に担当者よりご連絡させていただきます。もし、ご連絡がない場合は、お手数ですが、下記の連絡先までご連絡ください。
<Link href={inquiryLink} className='text-blue-600 no-underline'>
{inquiryLink}
</Link>
</Text>
<Hr className='border border-solid border-[#eaeaea] my-[26px] mx-0 w-full' />
<Text className='text-[#666666] text-[12px] leading-[24px]'>
株式会社Ritaiz
</Text>
</Container>
</Body>
</Tailwind>
</Html>
);
};
export default ThanksEmailTemplate;上記のように、react-emailの<Tailwind>タグと他のContainerやSectionと組み合わせてテンプレートを作成できます。
あとは以下のようにこのテンプレートを使って同じように Resend でメール送信できます。
import { ThanksEmailTemplate } from '@/app/components/Email/ThanksEmailTemplate';
// ...省略...
const { data, error } = await resend.emails.send({
from: fromEmail ?? 'default@example.local',
to: [req.email],
subject: 'この度はお問い合わせありがとうございます',
// ThanksEmailTemplateを使う
react: ThanksEmailTemplate({
username: req.name,
content: req.message,
}) as React.ReactElement,
// テキストメールの内容を指定
text: `${req.name} 様\nこの度はお問い合わせありがとうございます。以下の内容でお問い合わせを受け付けました。\n\n${req.message}\n\n3営業日以内に担当者よりご連絡させていただきます。もし、ご連絡がない場合は、お手数ですが、https://ritaiz.com までご連絡ください。`,
});
// ...省略...上記では使用していませんが、段組のためにRowやColなども使用できます。
以下のリンクにいくつかの有名サービスのメールのテンプレートがreact-email公式に公開されていますので、参考にしてみてください。
Welcome to the React Email preview!
To start developing your next email template, you can create a .jsx or .tsx file under the "emails" folder.
demo.react.email
この記事で解説したテンプレートは、上記のリンクの中にあるvercel-invite-userのテンプレートを少しだけ改変したものになります。
まとめ
react-emailを使うことで見た目の良い、わかりやすいメールを簡単に作成することができます。Resend が開発・管理しているため、Resend と組み合わせて簡単に使用できおすすめです。