前提
この記事では以下を前提としています。
- Slack アカウントを持っていること
この記事のゴール
この記事では Slack の Incoming Webhook 用の URL を取得することをゴールとしています。 Slack の Incoming Webhook URL を取得することで、Slack の特定のチャンネルに外部のプログラムからメッセージを送信することができるようになります。 Web サイトのお問い合わせフォームの内容を Slack のチャンネルに送信するなど、様々な用途で利用することができます。
Slack アプリを作成、設定する
Slack では、以下の Slack api ページから Slack と様々な連携が可能な自分用のアプリを作成することができます。
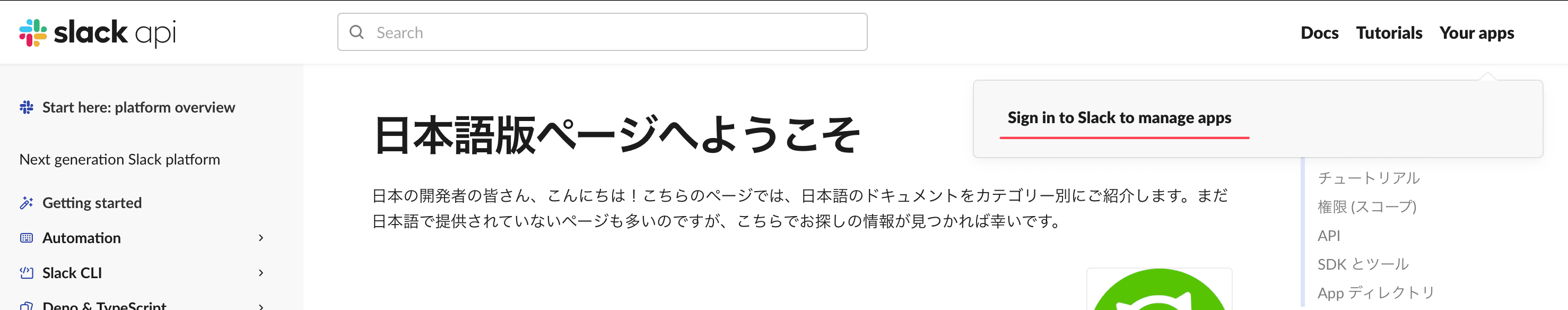
上記にアクセスして右上のYour appsにカーソルを合わせると、以下のようにSign in to Slack to mange appsと表示されると思います。
Sign in to Slack to mange appsはリンクになっているので、クリックして遷移先のページで自身の Slack アカウントでログインします。

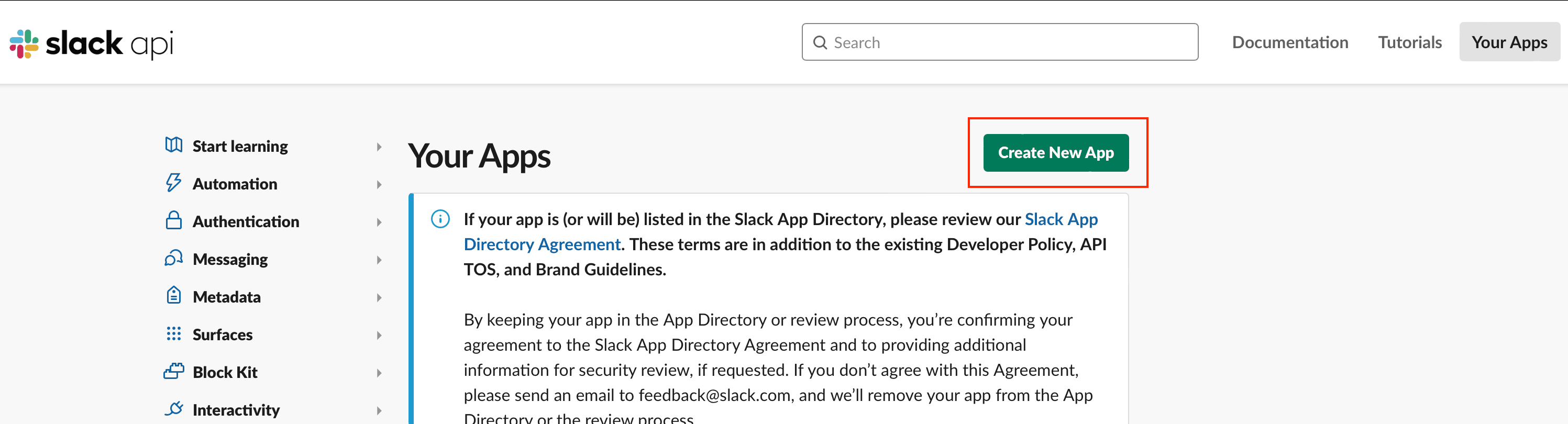
サインイン後、再度Your appsをクリックすると、以下のような画面に遷移するので、ここでCreate New Appをクリックします。

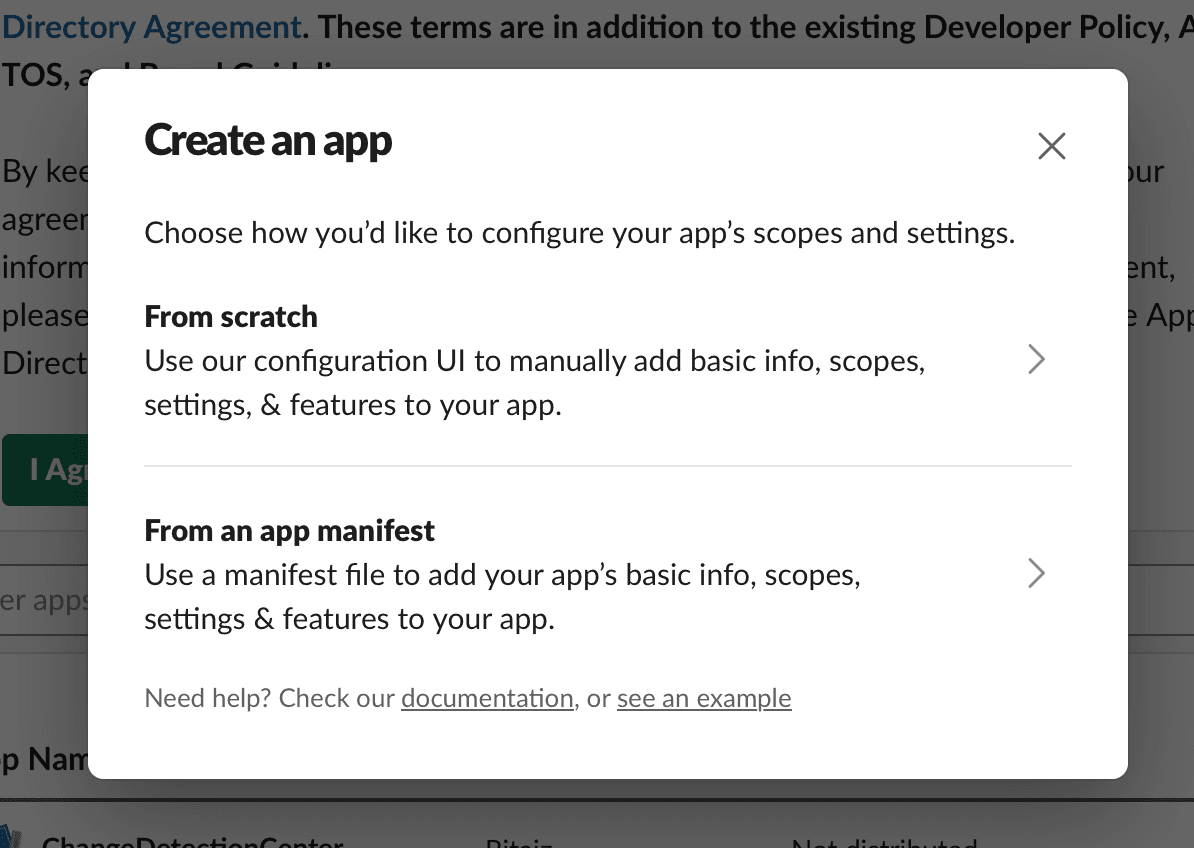
続いて以下のようなダイアログが表示されますので、ここでは、From scratchをクリックします。なお、From an app manifestを選択すると、設定ファイルからアプリを作成できます。

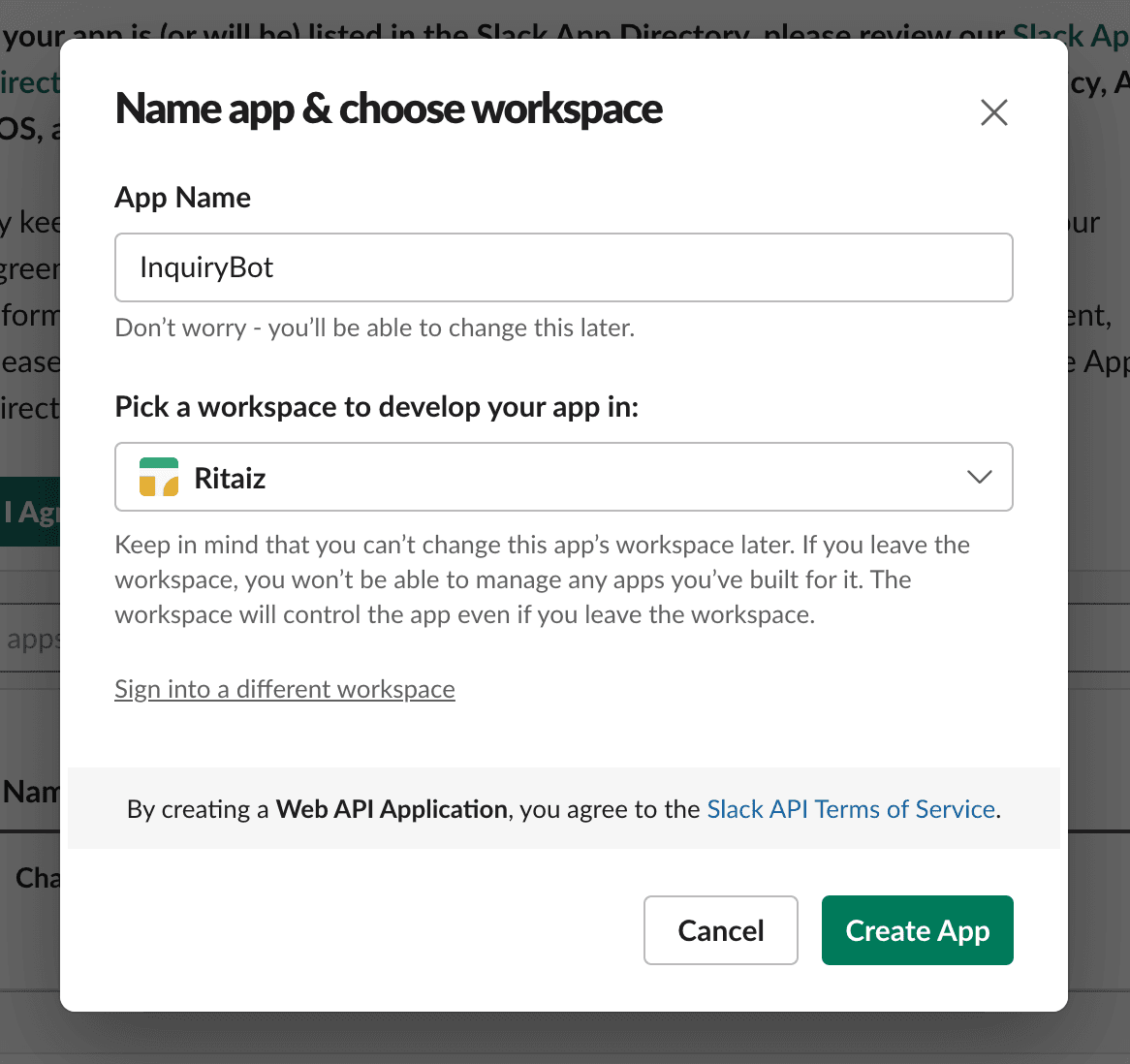
以下のように作成するアプリ名を入力し、アプリを動作させたいワークスペースを選択してCreate Appをクリックします。

Create Appをクリックすると、作成したアプリのページに遷移します。そこで以下のようにサイドメニューにあるIncoming Webhooksをクリックします。
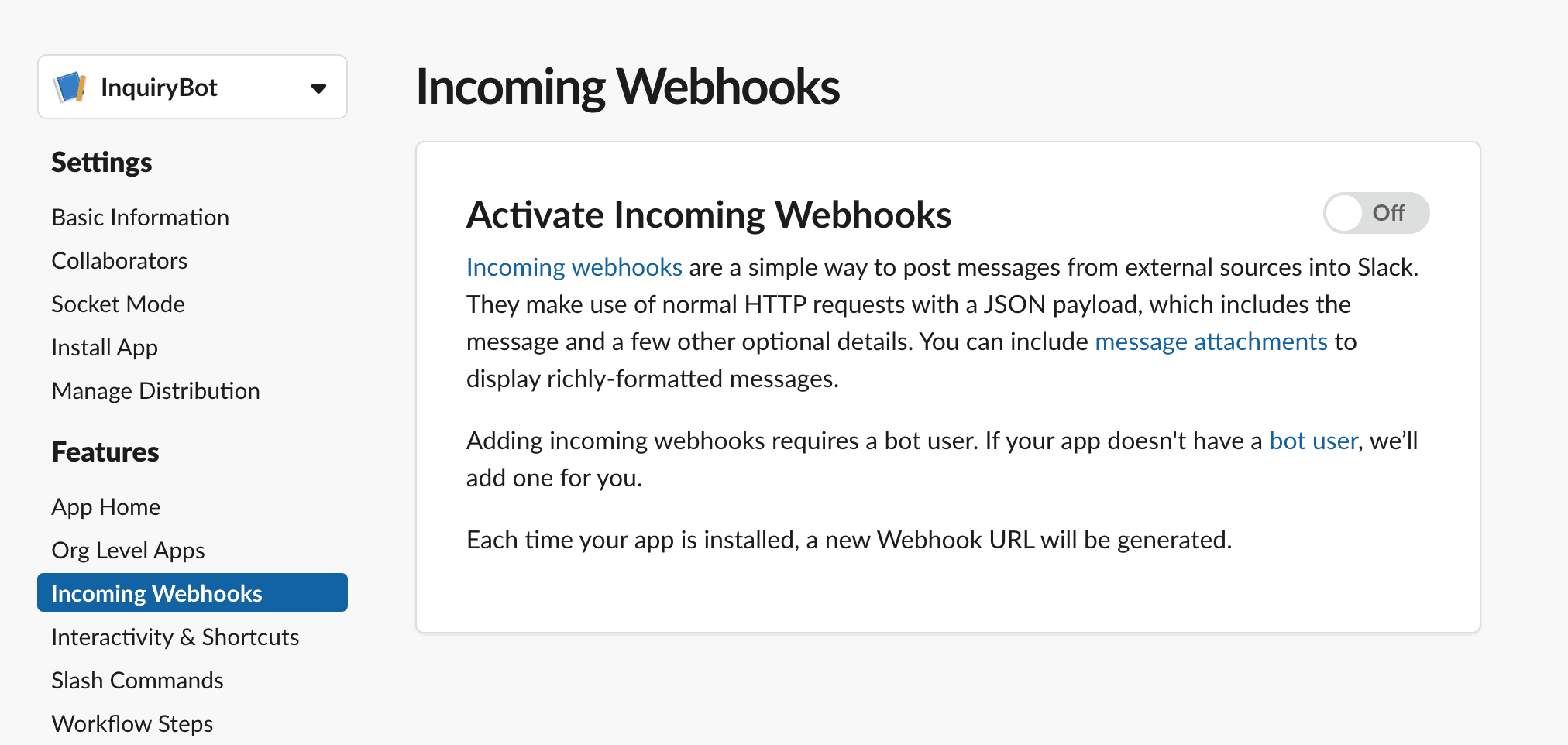
以下のようなページに遷移するので、ここで OffになっているActivate Incoming WebhooksをクリックしてOnにします。

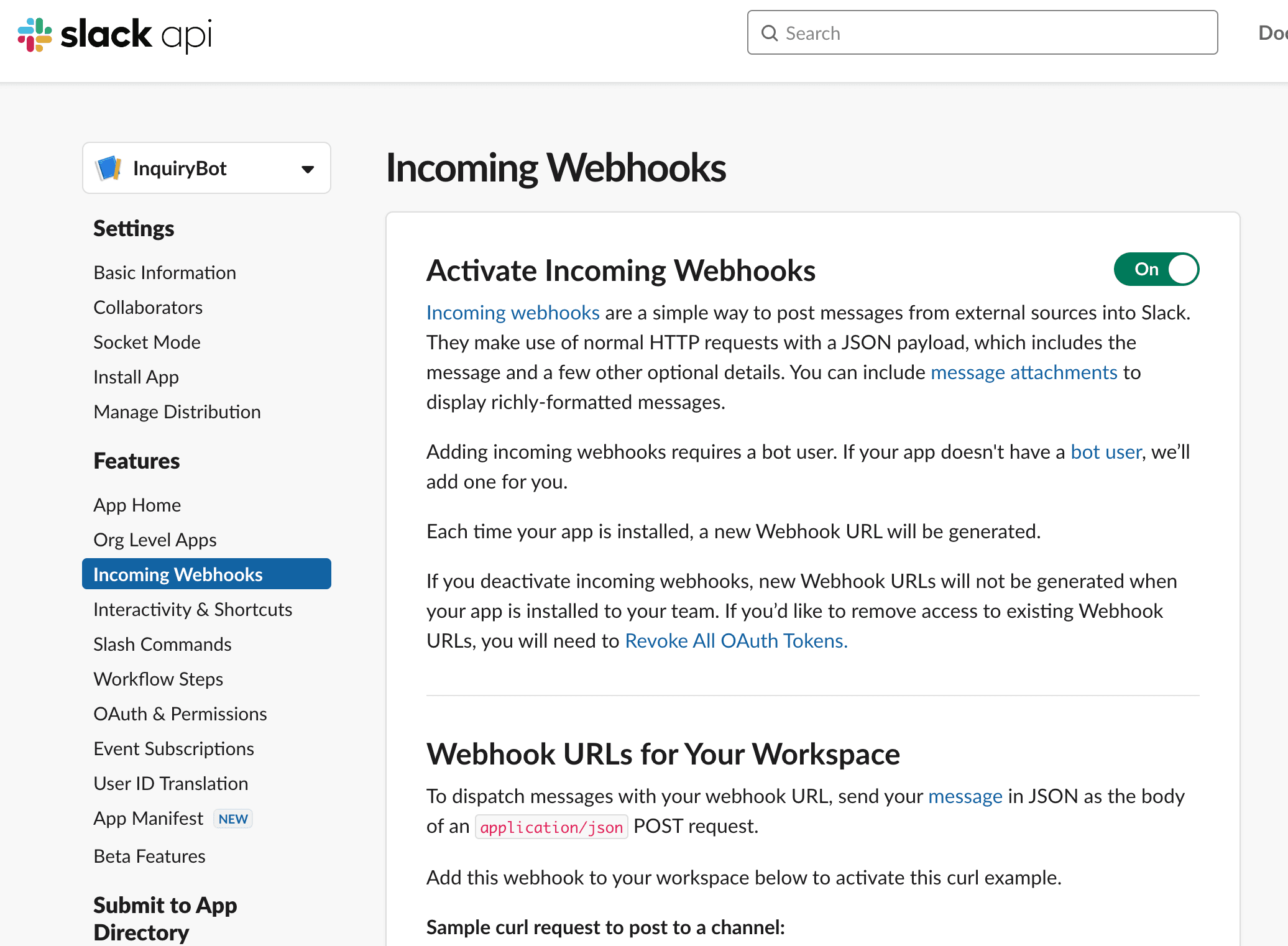
Activate Incoming WebhooksがOnになると以下のような表示になります。

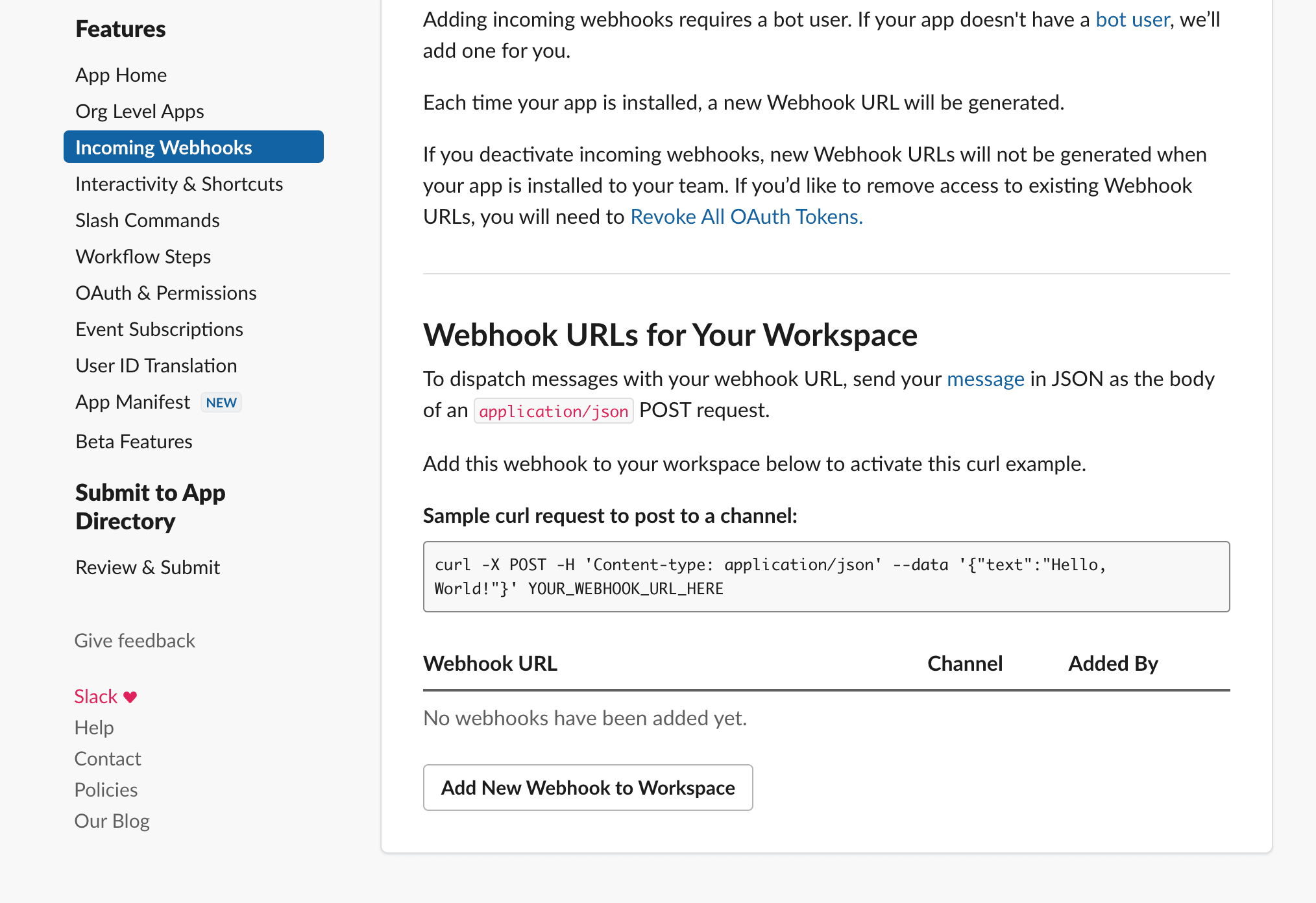
同じページで下のほうにスクロールしていくと、以下のようにAdd New Webhook to Workspaceというボタンがあるので、これをクリックします。

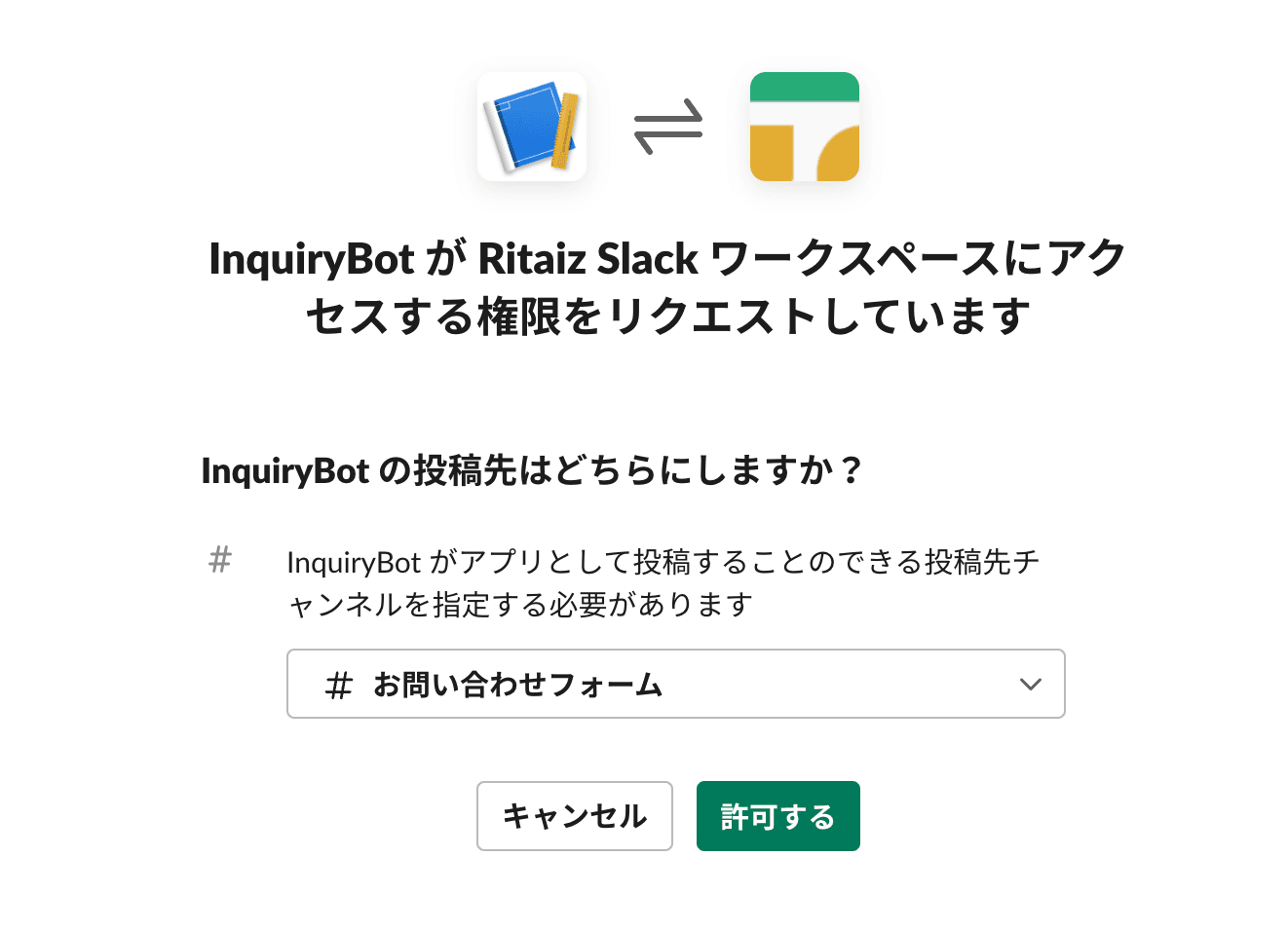
以下のように表示されるので、投稿先を選択して許可するをクリックします。

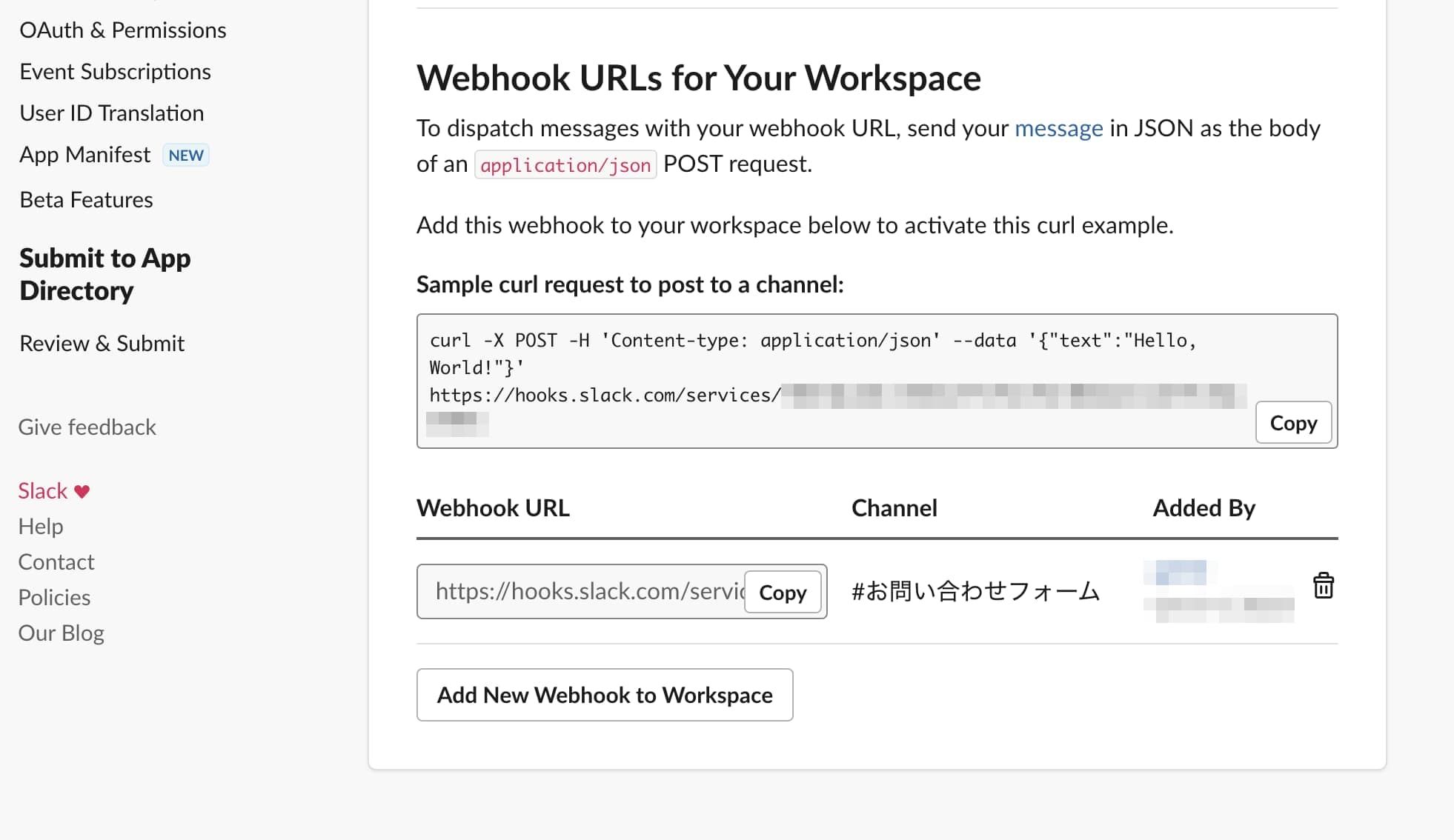
以下のように追加されます。Copyボタンをクリックして、Webhook URL をコピーします。

これでこの記事の目的である Incoming Webhook の URL を取得できました。Incoming Webhook の URL は以下のような形式なっています。
https://hooks.slack.com/services/T00000000/B00000000/XXXXXXXXXXXXXXXXXXXXXXXXSlack アプリ情報を修正する
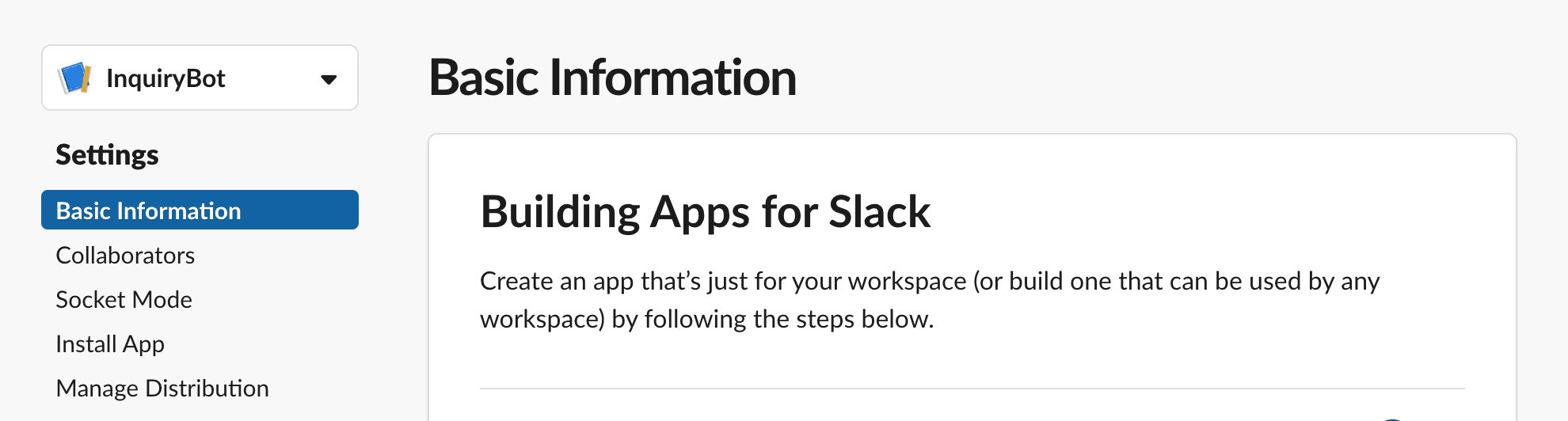
作成したアプリの名前を変更するには、サイドバーのメニューにあるBasic Informationをクリックして開きます。

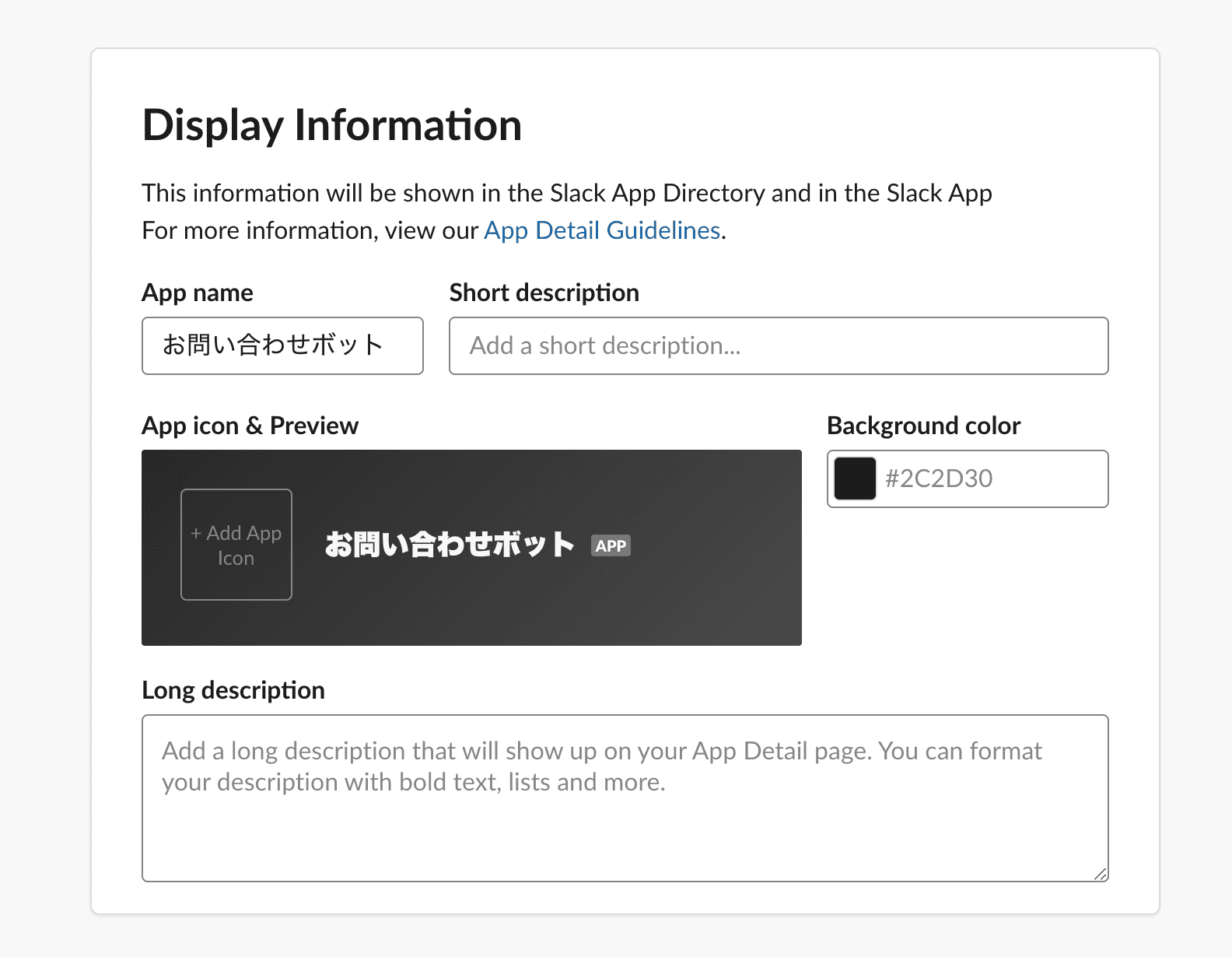
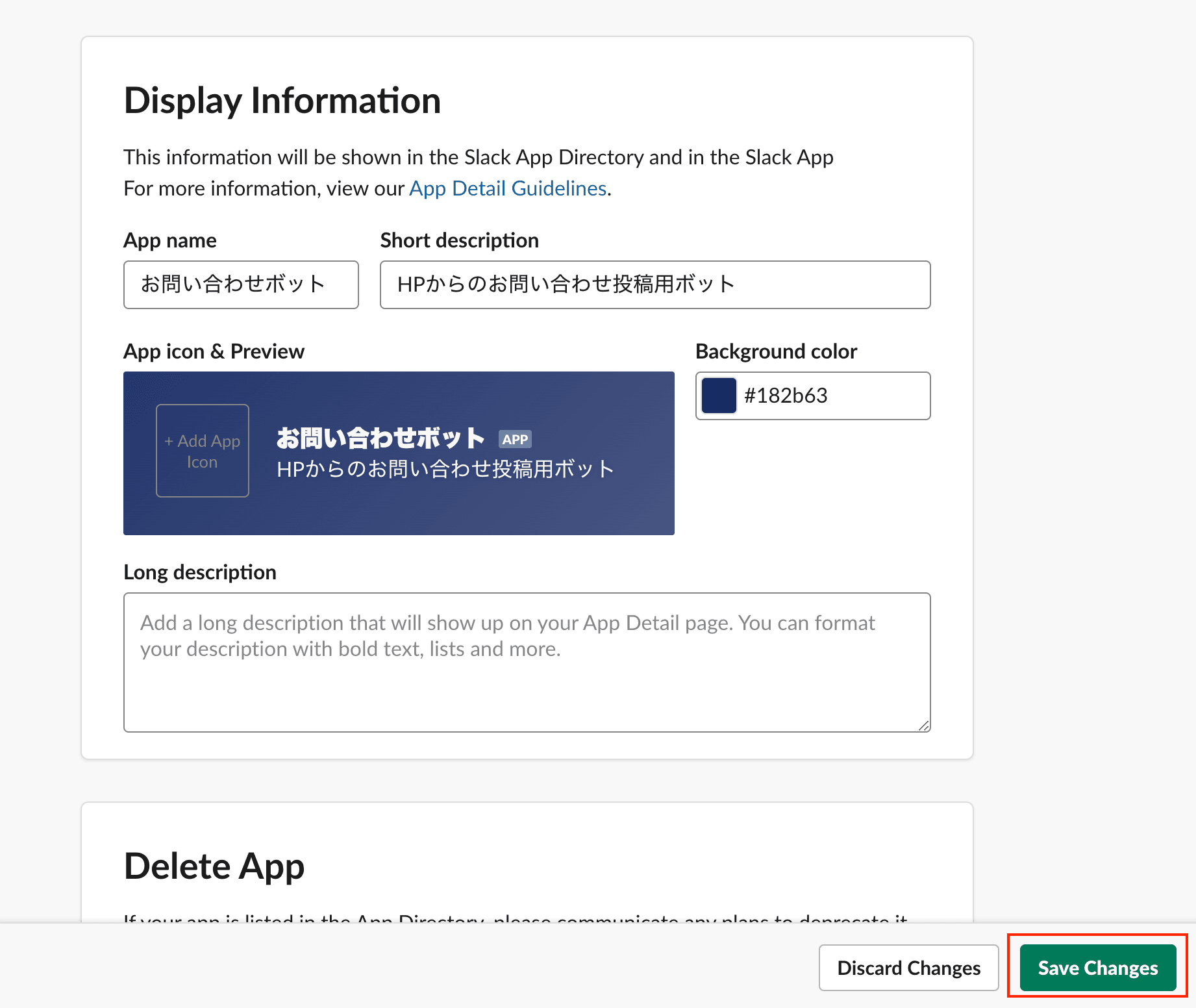
Baisc Informationページの下の方に、以下のようにDisplay Informationという項目があるので、ここでアプリ名(App name)やアイコンを好みのものに修正できます。

なお、修正したら以下のようにページ下部右側にあるSave Changesを忘れずにクリックして修正内容を保存する必要があります。

まとめ
Slack の Incoming Webhook を設定する手順を解説しました。
取得した Webhook URL を使用すれば、外部のプログラムから簡単に Slack の特定のチャンネルにメッセージを投稿することができます。
1つの簡単な例として、Next.js で作成した Web サイトのお問い合わせフォームの内容 Slack の Incoming Webook を使ってメッセージ投稿する例を以下にまとめていますので、参考にしてみてください。
📮 Next.js で SlackのIncoming Webhook を使用したお問い合わせフォームを実装する
Next.js で Slackの Incoming Webhook を使用したお問い合わせフォームを実装する手順を解説します。
ritaiz.com