前提と注意事項
この記事では以下を前提としています。
- Google アカウントを持っている
- Google Apps Script を使えること
この記事のゴール
Google スプレッドシートや Google ドキュメントでのメニューに独自のカスタムメニューを追加表示することがこの記事のゴールです。
Google スプレッドシートや Google ドキュメント、または Google スライドでも同じ手順で実現できるため、この記事では Google スプレッドシートを例に解説します。
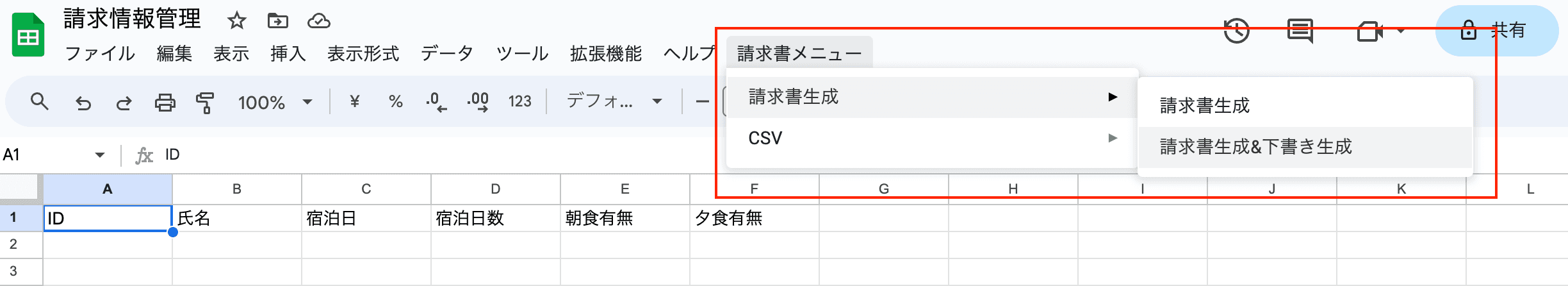
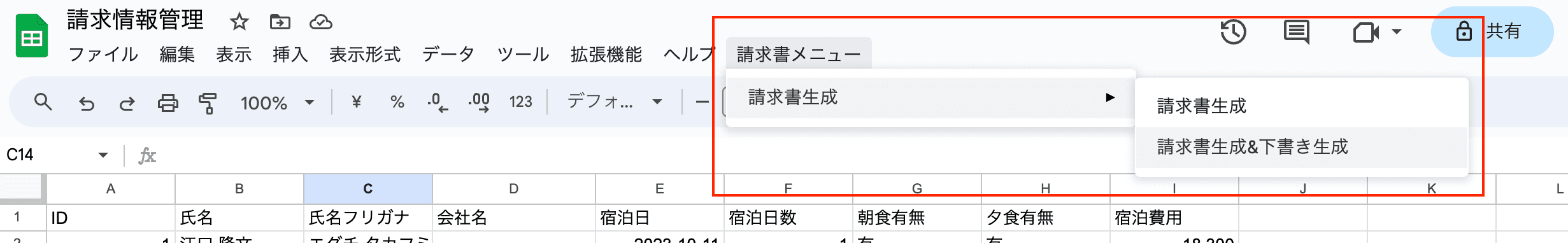
以下は実際に Google スプレッドシートに追加したカスタムメニューの例です。

独自のカスタムメニューを追加し、各メニューをクリックすることで作成した Google Apps Script を実行することができるようになります。 この記事は以下の公式ドキュメントを参考にしました。
Google Workspace のカスタム メニュー
スクリプトでユーザー インターフェース要素を追加することで、特定の Google サービスを拡張できます。
developers.google.com
Google Apps Script でメニューの追加を行う
追加方法は簡単で、以下のように Google Apps Script で適当なファイルでonOpen関数を使ってメニューの追加を行います。
ここでは、デフォルトで作成されるコード.gsに以下のonOpenを追加しています。
function onOpen() {
var ui = SpreadsheetApp.getUi();
var customMenu = SpreadsheetApp.getUi()
.createMenu('請求書生成')
.addItem('請求書生成', 'createInvoiceItem')
.addItem('請求書生成&下書き生成', 'createInvoiceAndDraftItem');
// 「請求書メニュー」というメニューを表示する
ui.createMenu('請求書メニュー').addSubMenu(customMenu).addToUi();
}
function createInvoiceItem() {
SpreadsheetApp.getUi().alert('請求書生成をクリックしました。');
}
function createInvoiceAndDraftItem() {
SpreadsheetApp.getUi().alert('請求書生成&下書き生成をクリックしました。');
}onOpenを追加することで、対象のスプレッドシートが開かれた時に自動的に実行されます。
よってonOpenの中で独自のメニューを定義し、それをui.createMenuで追加することで、独自のメニューを追加することができます。
上記は例として、以下画像のようなメニューを追加します。

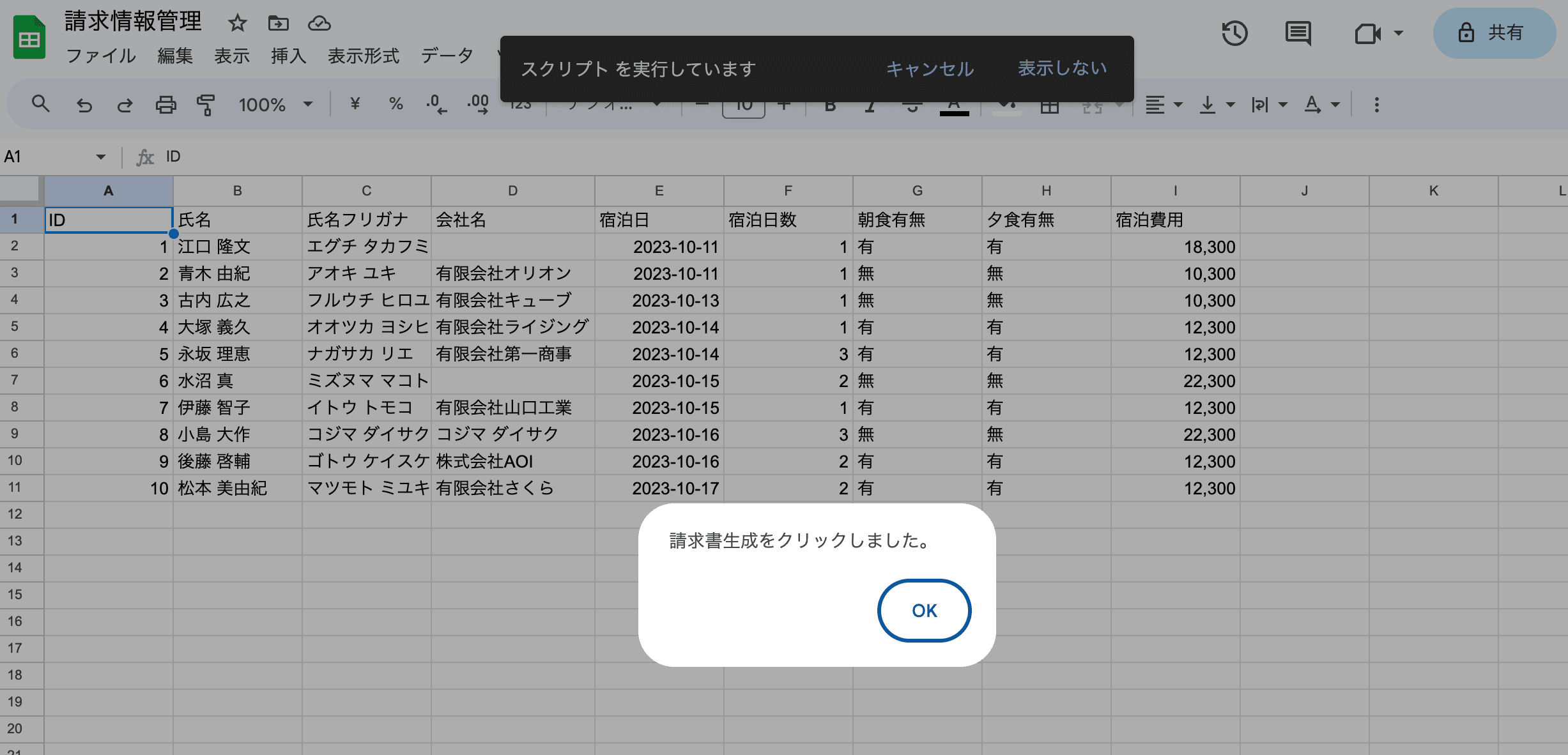
「請求書生成」をクリックしてみると、以下のようにアラートが表示されます。

1 点注意点として、onOpen関数を追加して Google Apps Script を保存した後、一度 Google スプレッドシート自体を閉じて再度開く必要があります。
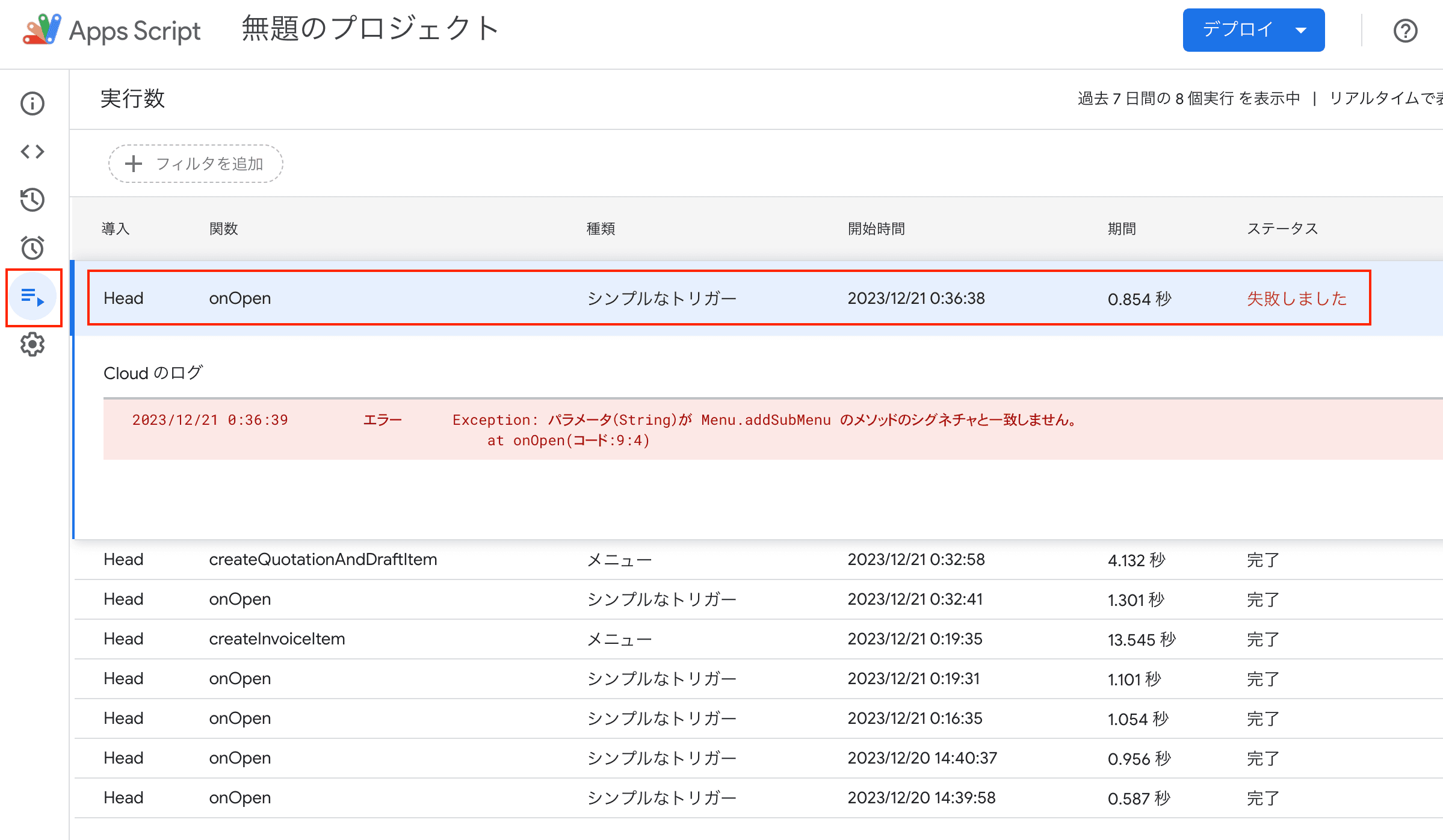
また、もしonOpenの中にエラーが含まれる場合はメニューが表示されません。
メニューが表示されない場合は、以下のように Google Apps Script のエラーを確認してみると原因がわかるかもしれません。

複数のサブメニューを追加する
以下のようにすることで複数のサブメニューを追加することができます。
function onOpen() {
var ui = SpreadsheetApp.getUi();
var customMenu1 = SpreadsheetApp.getUi()
.createMenu('請求書')
.addItem('請求書生成', 'createInvoiceItem')
.addItem('請求書生成&下書き生成', 'createInvoiceAndDraftItem');
var customMenu2 = SpreadsheetApp.getUi()
.createMenu('見積書')
.addItem('見積書生成', 'createQuotationItem')
.addSubMenu('見積書生成2')
.addItem('見積書生成&下書き生成', 'createQuotationAndDraftItem');
// 「文書生成」というメニューを表示する
// addSubMenuを複数回呼び出すことで、複数のサブメニューを追加することができる
ui.createMenu('文書生成')
.addSubMenu(customMenu1)
.addSeparator()
.addSubMenu(customMenu2)
.addToUi();
}
function createInvoiceItem() {
SpreadsheetApp.getUi().alert('請求書生成をクリックしました。');
}
function createInvoiceAndDraftItem() {
SpreadsheetApp.getUi().alert('請求書生成&下書き生成をクリックしました。');
}
function createQuotationItem() {
SpreadsheetApp.getUi().alert('見積書生成をクリックしました。');
}
function createQuotationAndDraftItem() {
SpreadsheetApp.getUi().alert('見積書生成&下書き生成をクリックしました。');
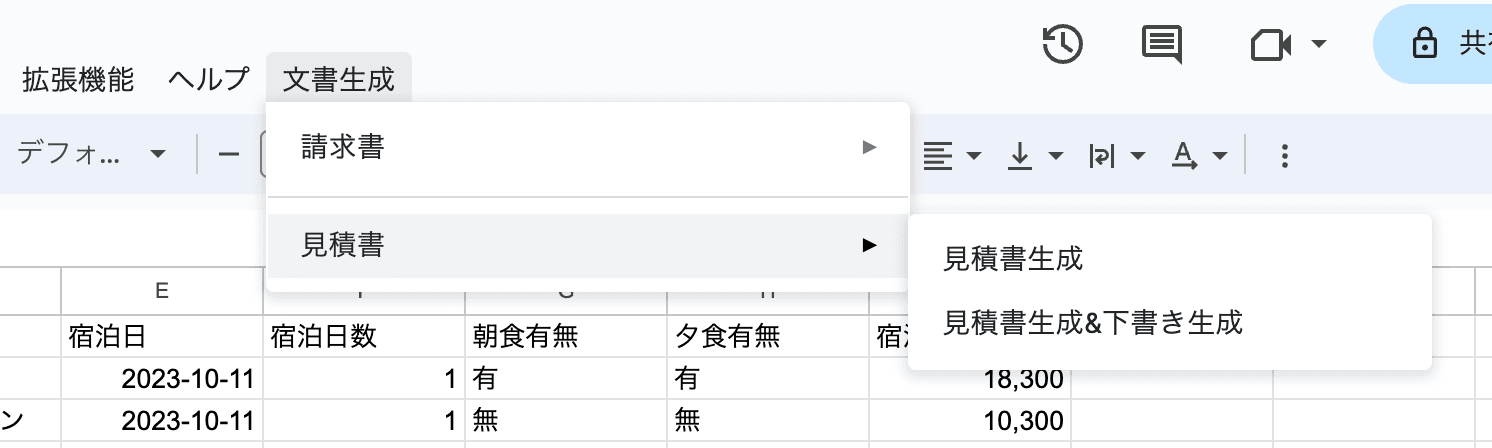
}上記では以下のようなメニューが表示されます。addSeparator()でメニューの間に水平線を追加表示しています。

まとめ
独自のメニューを追加することで、Google Apps Script に馴染みのない方でも抵抗感なく Google Apps Script を実行できる環境を用意できます。